آخرین مطالب
امکانات وب
چگونه در وردپرس برگه بسازیم
در این قسمت برای شما عزیزان آموزش چگونه در وردپرس برگه بسازیم را در نظر گرفته ایم اما شاید برای شما شوال باشد که در وردپرس گزینه ای با عنوان برگه ها وجود دارد که شاید برای شما عجیب باشد که یعنی چه و به چه درد می خورد؟ وقتی که ما از نوشته ها استفاده می کنیم برگه به چه کار می آید؟در واقع می توان گفت برگه ها صفحات اضافه هستند که شما می توانید آن ها را برای ایجاد امکانات مختلف به کار ببرید. مثلا وقتی شما می خواهید یک صفحه ی تماس با ما ایجاد کنید لزومی ندارد به صورت یک دسته اضافه کرده و به آن نوشته ای را ارجاع دهید. بهترین کار این است که برگه ای اضافه کنید و صفحه ی تماس با ما یا درباره ی ما را به آن اضافه کنید. زیرا این موارد فقط اختیاج به یک صفحه ی اختصاصی دارند. یا مثلا می توان گفت قالب های وردپرسی اکثرا از یک برگه ی مشخص به نام صفحه ی اصلی برای صفحه ی نخست خود استفاده می کنند که در آن می توان نوع قالب را مشخص کرد.اگر موافق باشید به بررسی ( چگونه در وردپرس برگه بسازیم ) برگه ها و نحوه ی استفاده از آن ها می پردازیم.
افزودن برگه ی جدید

چگونه در وردپرس برگه بسازیم
در منوی سمت راست پنل مدیریتی وردپرس گزینه ای با عنوان “برگه ها” را مشاهده می کنید. با کمک گزینه ی افزودن برگه می توانیم برگه ی جدیدی اضافه کنیم.

چگونه در وردپرس برگه بسازیم
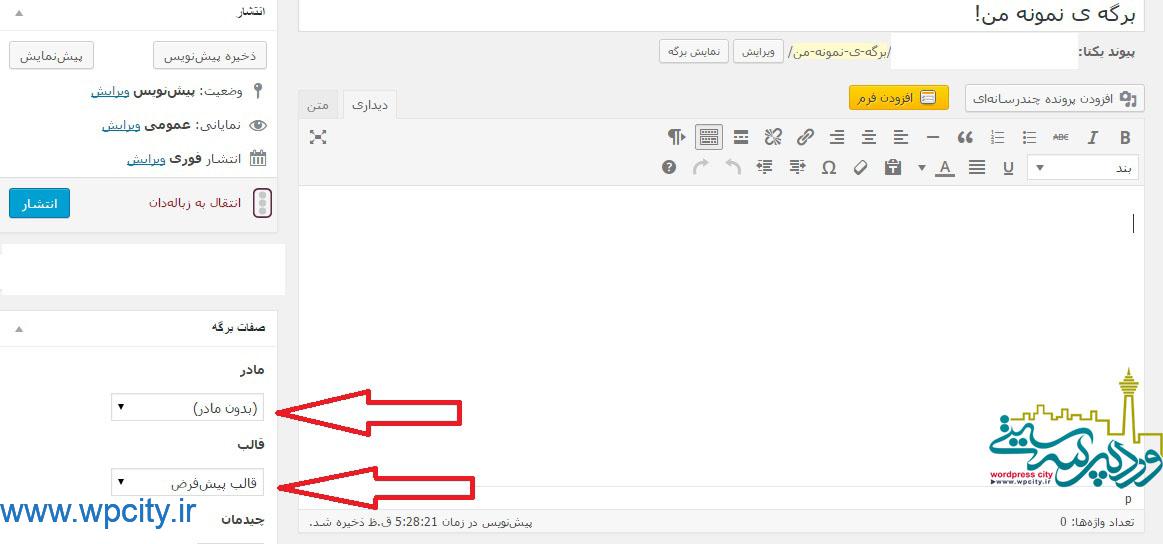
همانطور که ملاحظه می کنید، این صفحه دقیقا مشابه صفحه ی ویرایشگر بخش نوشته هاست هیچ تفاوت خاصی از لحاظ ویرایشگر و امکانات آن ندارد. تفاوت هایی که دارد عبارت است از: ( چگونه در وردپرس برگه بسازیم )
۱- اضافه شدن ستون صفات برگه در بخش برگه ها
۲- عدم وجود برچسب ها در برگه ها (البته با کمک افزونه هایی می توان برچسب ها را به برگه ها اضافه کرد)
همانطور که می بینید، می توان برای برگه ها مادر ایجاد کرد و بقیه را زیر مجموعه ی آن در نظر گرفت (درست مانند دسته ها) و همچنین می توان برای هر برگه ای اگر قالب شما از انواع مختلفی صفحه در خود استفاده می کند، استفاده کنید.
نکته!!!
برخی از قالب ها به گونه ای هستند که امکان انتخاب در قسمت برگه ها را ندارند.
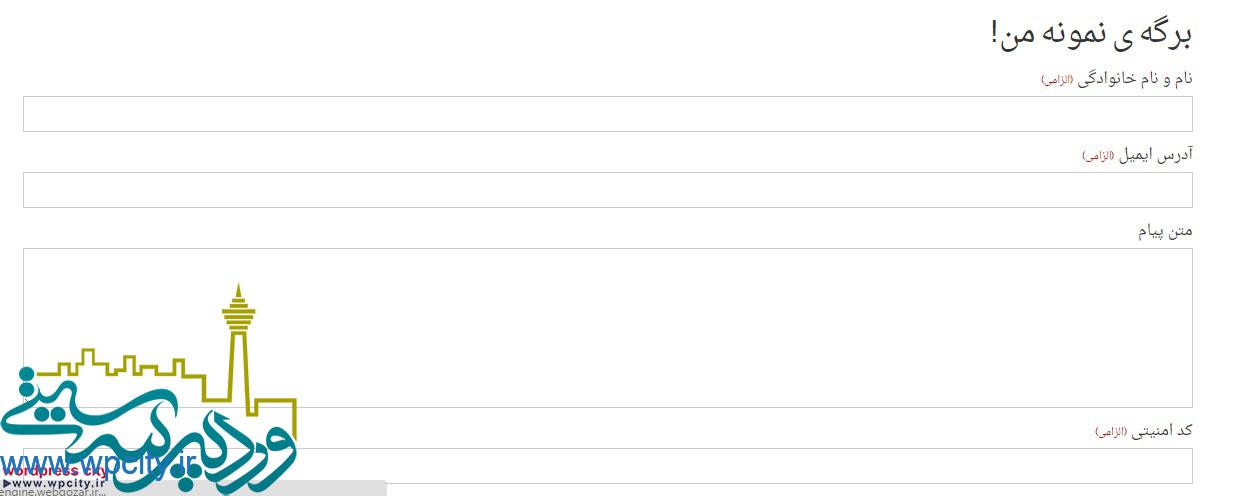
کار دیگری که شما می توانید در برگه ها انجام دهید که بسیار نیز کاربرد دارد، استفاده از شورت کد ها می باشد. در واقع شورت کدها فقط قادر هستند تا در برگه ها قرار گرفته و به نمایش درآیند. به عنوان مثال من شورت کدی را برای فرم تماس با ما قرار می دهم و خروجی را با هم مشاهده می کنیم.

چگونه در وردپرس برگه بسازیم
جمع بندی!
از برگه ها می توانیم برای صفحاتی که قرار است به صورت تک صفحه ای باشند یا از شورت کدی استفاده کنند، کمک بگیریم. علاوه بر آن اگر از ویرایشگر های تصویری و گرافیکی مانند visual composer استفاده می کنید باید بدانید که این ویرایشگر ها در بخش برگه ها موجود هستند و می توانند قالب دلخواه شما را بسازند امیدوار هستیم که با این آموزش بتوانید برگه مورد نیاز خود را در وردپرس بسازید.
- - , .
قالبستان وردپرس ایران...برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 128 تاريخ : چهارشنبه 23 دی 1394 ساعت: 3:34
اگر در ایجکسی کردن صفحات در وردپرس مشکل دارید ما برای شما نحوه ی ایجکسی کردن صفحات در وردپرس را به خوبی آموزش خواهیم داد.زمانی که می خواهیم در سایتمان به صفحات مختلفی مراجعه کنیم و بر روی لینک های متعدد کلیک کنیم بی شک زمان اندکی صرف بارگذاری صفحه ی مقصد خواهد شد و ما باید منتظر بارگذاری آن بمانیم. اما چون ما به ظاهر و زیبایی سایت خود بسیار اهمیت می دهیم می توانیم برای همین مدت زمان بارگذاری یا به اصطلاح Load صفحات مقصد حالتی خاص و زیبا در نظر بگیریم که برای کاربران نیز جالب باشد.ما امروز تصمیم گرفته ایم که وردپرس خود را به گونه ای تنظیم کنیم که در هنگام بارگذاری صفحات به شکل و حالت ایجکسی لود شود.اگر برای شما هم جالب است که در این مورد بدانید پیشنهاد میکنم حتما با ما همراه شوید…
افزونه ی Advanced AJAX Page Loader

ایجکسی کردن صفحات در وردپرس
افزونه ی Advanced AJAX Page Loader می تواند برگه ها، نوشته ها و سایر موارد را به صورت ایجکسی بارگذاری نماید بدون اینکه تمامی صفحات لود شوند و بر سرعت بارگذاری آن ها افزوده شود. ( نحوه ی ایجکسی کردن صفحات در وردپرس )
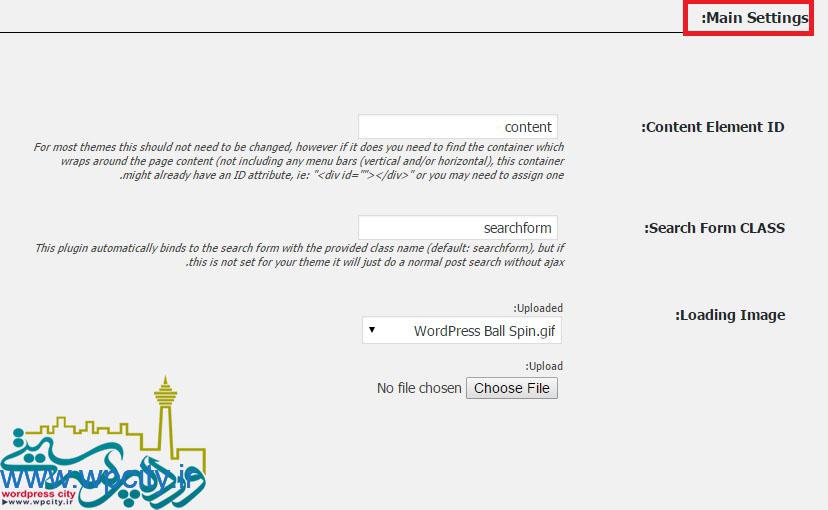
Main Settings

ایجکسی کردن صفحات در وردپرس
این بخش مربوط به تنظیمات اصلی جهت نمایش صفحه ی ایجکسی می باشد.
Content Element ID:
این گزینه مربوط به شناسه ی بخش محتوای شماست که نیازی به تغییر ندارد. زیرا ما می خواهیم تمامی نوشته ها در هنگام بارگذاری به صورت ایجکسی لود شوند.
Search Form CLASS:
این گزینه برای بارگذاری در زمانی است که کاربران در وبسایت شما موردی را جستجو می کنند و معمولا احتیاجی به تغییر آن نیست.
Loading Image:
در اینجا منوی کشویی وجود دارد که می توانید با کمک آن شکل و آیکون ایجکسی را که قرار است در هنگام بارگذاری صفحات نمایش داده شود مشخص کنید. یا اینکه اگر مورد خاصی به غیر از موارد بالا مورد نظر شماست می توانید آن را آپلود نمایید.

ایجکسی کردن صفحات در وردپرس
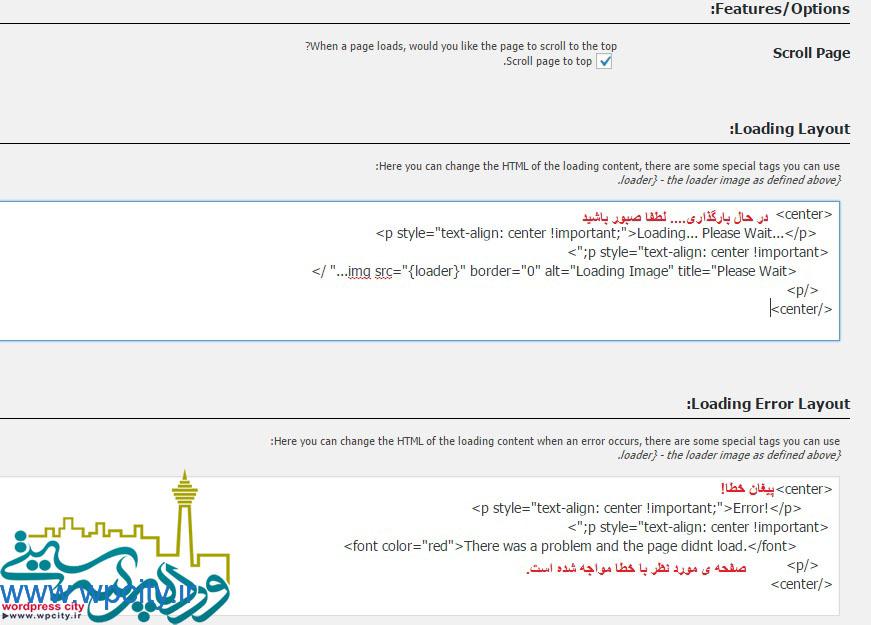
Features/Options
Scroll Page:
با علامت زدن این گزینه می توانید مشخص کنید که در هنگام بارگذاری صفحه اگر در انتها یا اواسط صفحه باشد دوباره به اول صفحه بازگردد.
Loading Layout
این پیغام در زمان بارگذاری صفحات مشاهده می شود که می توانید نوشته ی آن را به فارسی برگردانید.
Loading Error Layout
در صورتی که بارگذاری صفحه ی مورد نظر با خطا مواجه شود، پیغامی ظاهر خواهد شد که می توانید آن را به فارسی نیز برگردانید.
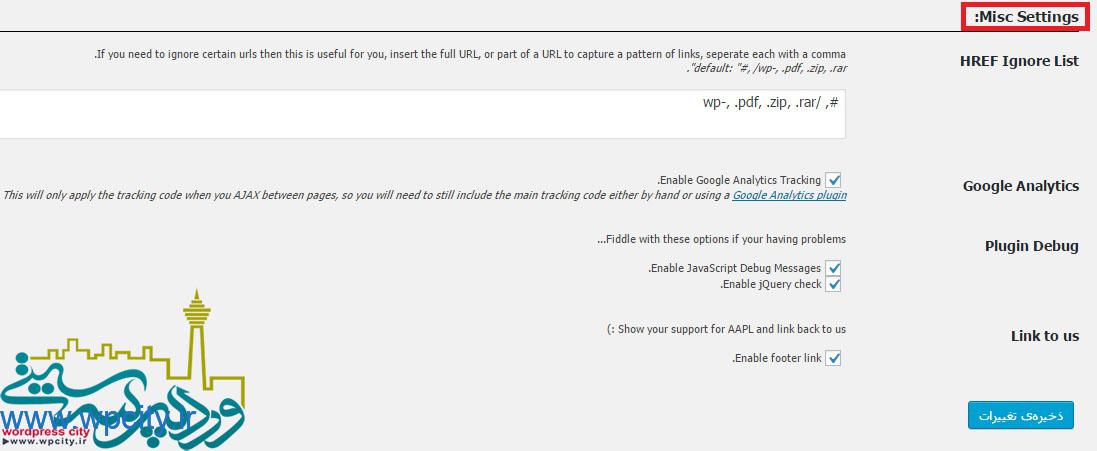
Misc Settings

ایجکسی کردن صفحات در وردپرس
HREF Ignore List:
مواردی که می خواهید از این قاعده مستثنی باشند را می توانید در لین لیست وارد کنید. مثلا بارگذاری فایل های پی دی اف، زیپ و…
Google Analytics:
اگر در سایت خود از گوگل آنالیز استفاده می کنید و می خواهید حالت لود آن ایجکسی باشد می توانید این گزینه را علامت بزنید.
Plugin Debug:
با علامت زدن گزینه های موجود در این بخش، در هنگام اشکال زدایی افزونه ها، بارگذاری به صورت ایجکسی نمایش داده می شود.
Link to us:
با علامت زدن این بخش لینک افزونه را در فوتر سایت خود می توانید فعال کنید.تنظیمات خود را ذخیره کنید.می توانید عملکرد افزونه را در دمویی که قرار دادیم مشاهده کنید.
جمع بندی!
ما می توانیم ( نحوه ی ایجکسی کردن صفحات در وردپرس ) برای هر فعالیتی که در سایت انجام می شود حالتی خاص در نظر بگیریم. حتی برای زمان های بارگذاری و لود شدن صفحات در سایت می توانیم به صورت ایجکسی و زیباتر کار کنیم تا کاربران نیز بی خوصله نشوند و انتظار هم در سایت برایشان لذت بخش باشد امیدوار هستیم که از این آموزش ها استفاده ی کافی را برده باشید.
- - , .
قالبستان وردپرس ایران...برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 97 تاريخ : چهارشنبه 23 دی 1394 ساعت: 3:34
ساخت صفحات دلخواه وردپرس با ویرایشگر محتوایی از جمله کارهایی می باشد که هر وردپرس کاری باید بلد باشد البته امروزه قالب های متعددی در دنیای وردپرس به چشم می خورد که به صورت رایگان و پرمیوم موجود است. هر کاربری با توجه به خواسته ها و نیازهای خود می تواند آن ها را انتخاب کرده و از آن استفاده نماید. اما خیلی وقت ها پیش می آید
که ما می خواهیم برگه ای دلخواه ایجاد کنیم و یا اصلا صفحه ی اصلی سایت خود را به گونه ای تغییر دهیم که در قالب ها مد نظر ما نیست، باید چه کنیم؟همانطور که قالب وردپرس در حال توسعه و پیشرفت است، افزونه وردپرس نیز روز به روز پیشرفت های چشم گیری می کندتا جایی که به شما امکان ساخت یک صفحه ی دلخواه با تنظیمات دلخواه را می دهد. فکر نکنم این مطلبی که گفتم خیلی برای شما عزیزان عجیب باشد
البته اگر با صفحه سازهای گرافیکی کار کرده باشید! یکی از بهترین افزونه هایی که به صورت نسخه ی پرمیوم نیز موجود است صفحه ساز گرافیکی ویژوال کامپوزر می باشد که با کمک آن می توانید برگه ی دلخواه خود را ایجاد کنید. اما این افزونه تنها افزونه ای نیست که این کار را برای ما انجام می دهد بلکه افزونه های خیلی خوبی وجود دارد که یک ویرایشگر محتوایی در وردپرس ایجاد کرده و ما می توانیم به راحتی به هر شکلی که می خواهیم صفحاتی را بسازیم. از شما دعوت می کنم که با مطلب امروز همراه ما باشید…
افزونه ی MotoPress Content Editor Lite

ساخت صفحات دلخواه وردپرس
افزونه ی “MotoPress Content Editor Lite” به شما کمک می کند تا برگه ای دلخواه با قالب مورد نظر ایجاد کنید. تفاوت آن با ویژوال کامپوزر در این است که یک ویرایشگر کاملا محتوایی به حساب می آید و از ابزارک های سایت استفاده نخواهد کرد و فقط طبق قالبی که دارد می توانید برگه ی خود را بسازید.در گام اول افزونه را نصب و فعال می نماییم. سپس مشاهده خواهید کرد که گزینه ی “Motopress” به منوی سمت راست وردپرس اضافه خواهد شد که دارای تنظیماتی نیز می باشد.
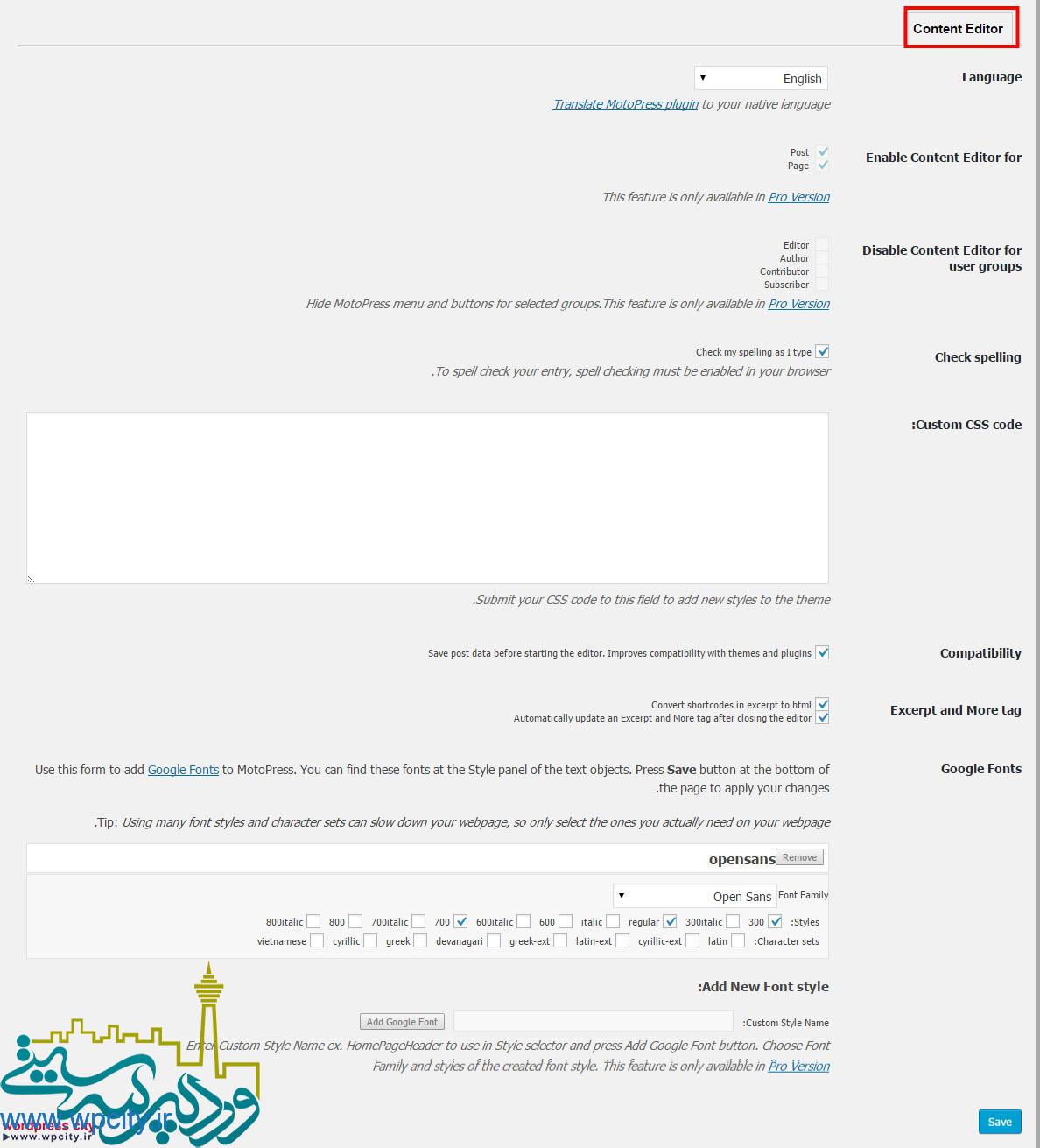
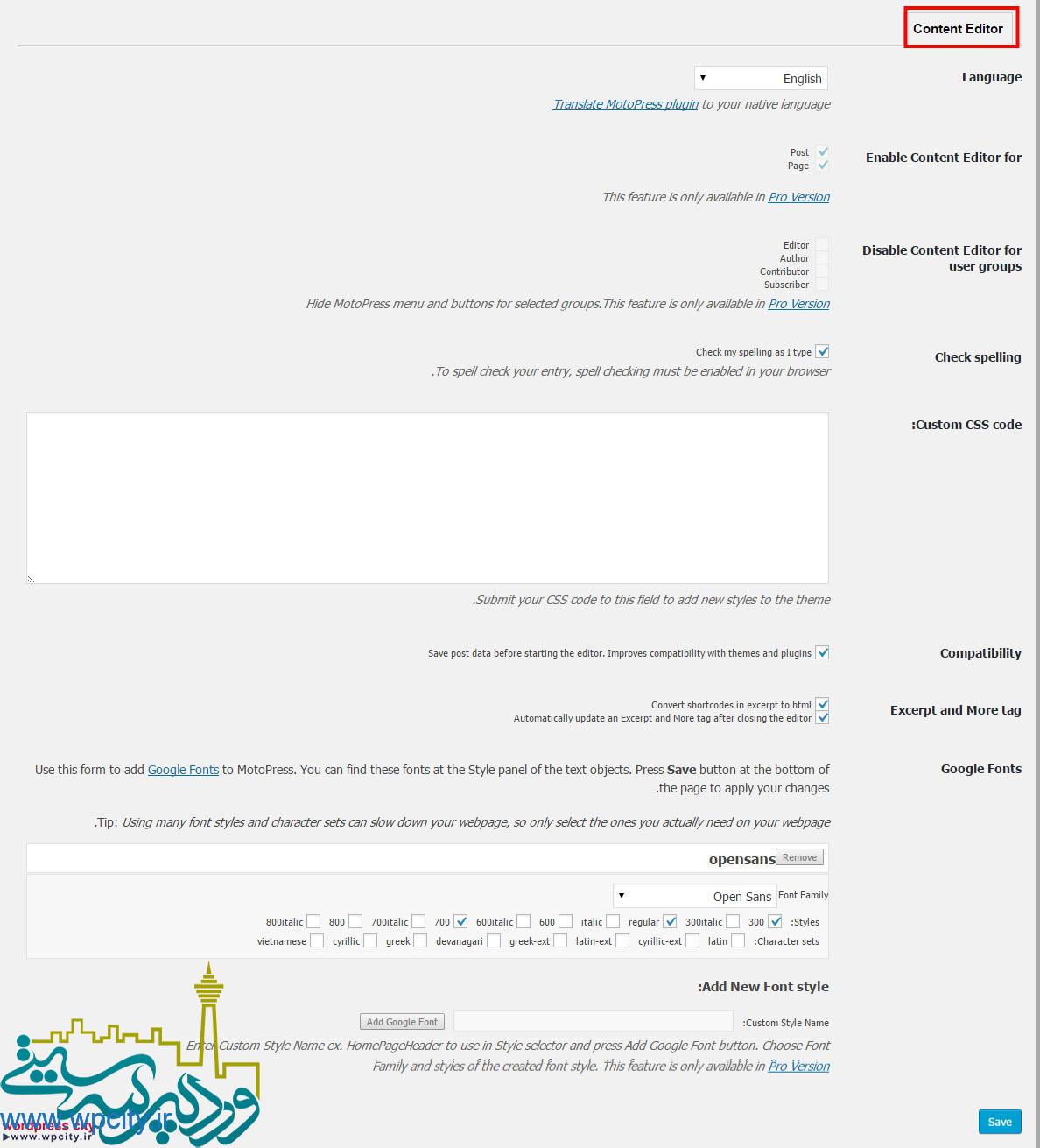
Settings
نظیمات ساده ای دارد که می توانید اصلا به آن دست نزنید. زیرا بیشتر تنظیمات مربوط به نسخه ی پرمیوم می شود.

ساخت صفحات دلخواه وردپرس
Language:
زبان هایی را مشخص کرده که می توانید انتخاب کنید اما زبان اصلی انگلیسی است.نگران نباشید هیچ تاثیری بر روی کار ما نمیگذارد و به راحتی می توانیم برگه هایی فارسی و راست چین شده ایجاد کنیم.
Compatibility:
سازگاری افزونه با بخش پست ها
Excerpt and More tag:
استفاده از برچسب ها و گزینه های بیشتر
Google Fonts:
سازگاری با فونت های گوگل. در ضمن از فونت های فارسی نیز پشتیبانی می کند.حال می توانیم با هم به بخش برگه ها رفته و یک صفحه ی مورد نظر را ایجاد کنیم.حتما بخوانید ساخت صفحات واکنش گرا در وردپرس با SiteOrigin
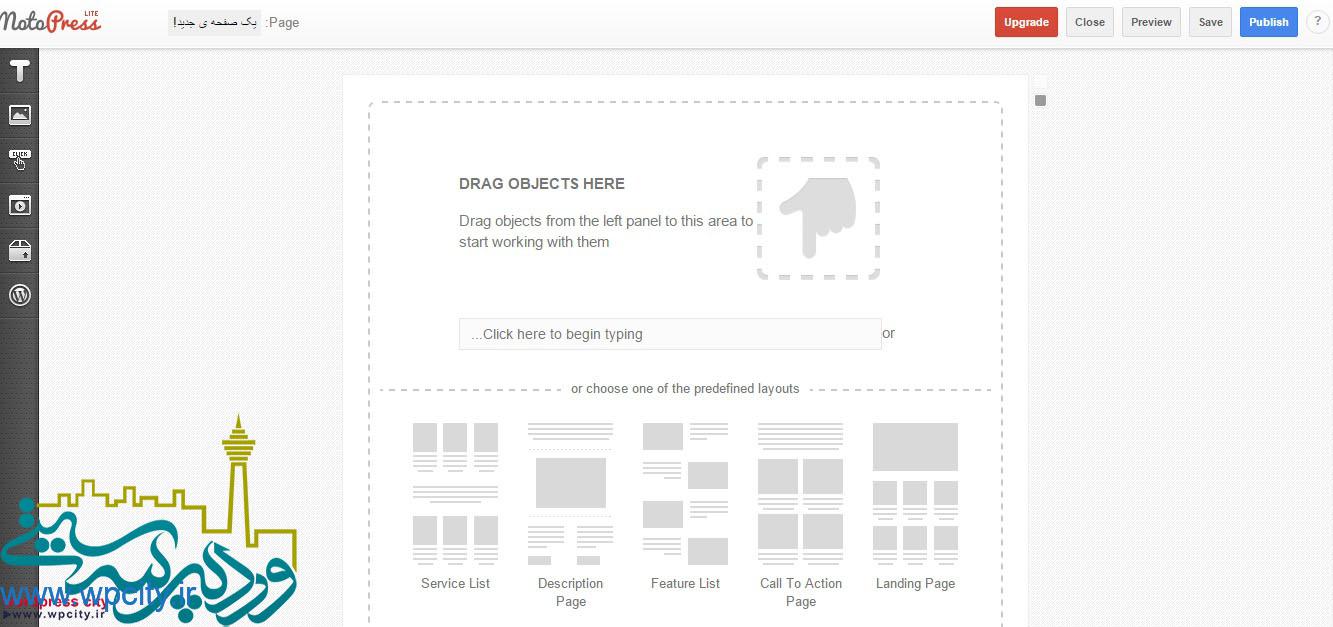
ساخت یک برگه ی جدید

ساخت صفحات دلخواه وردپرس
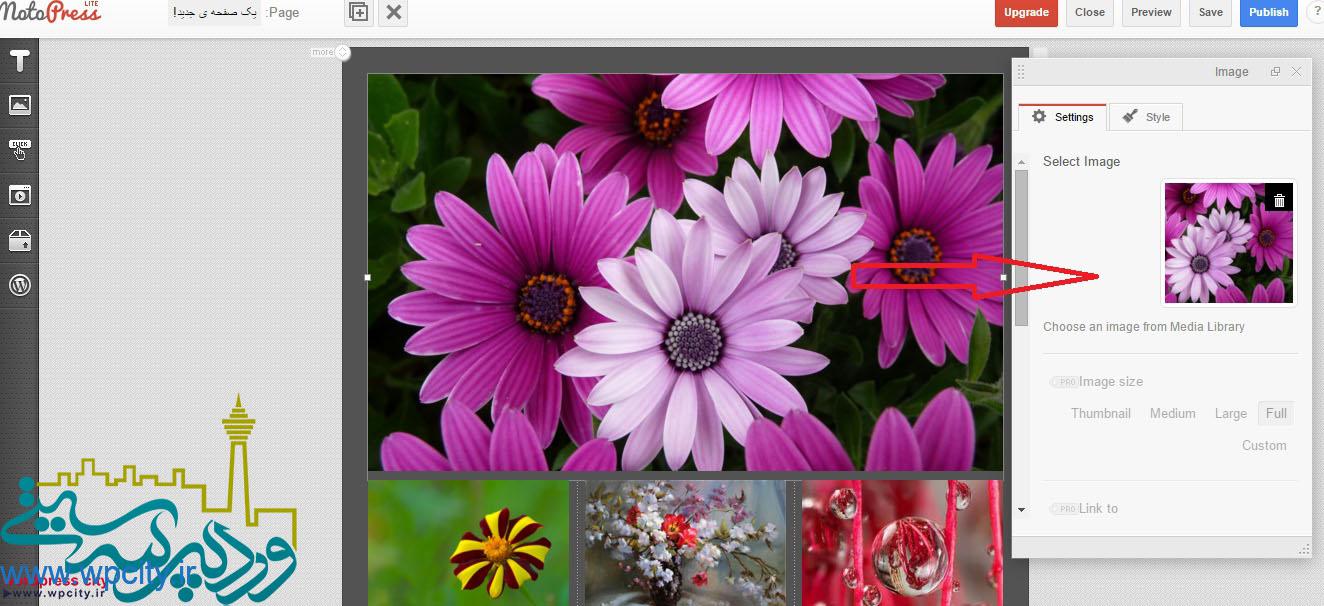
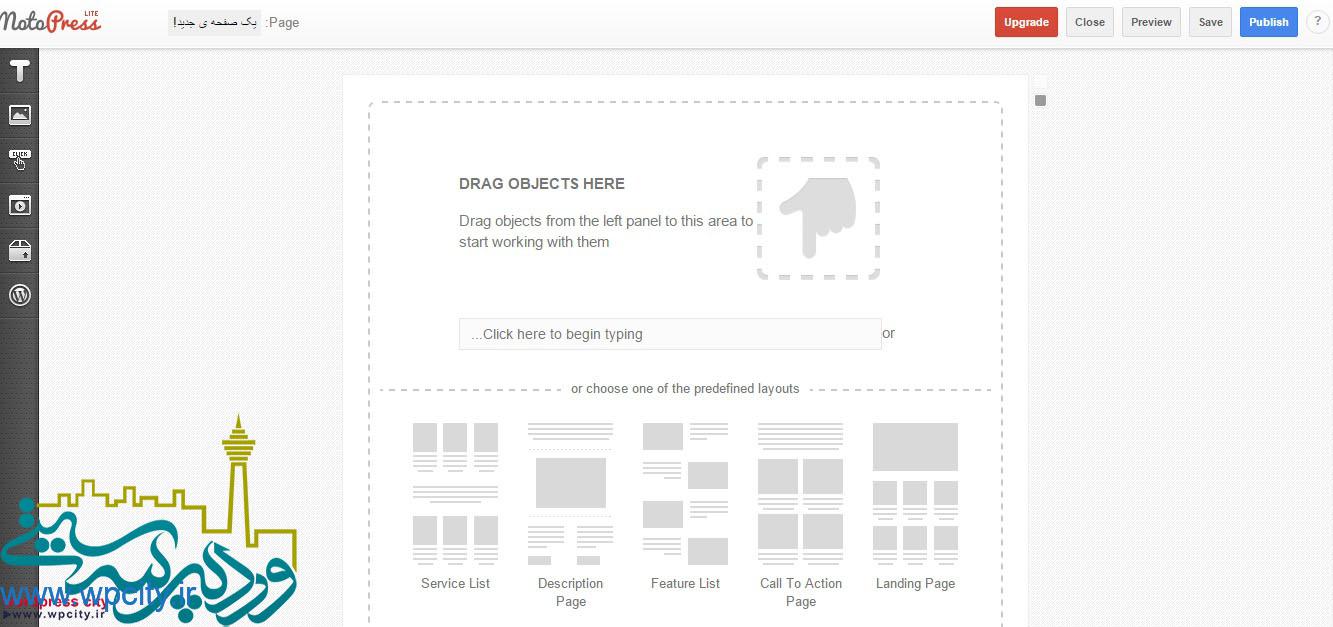
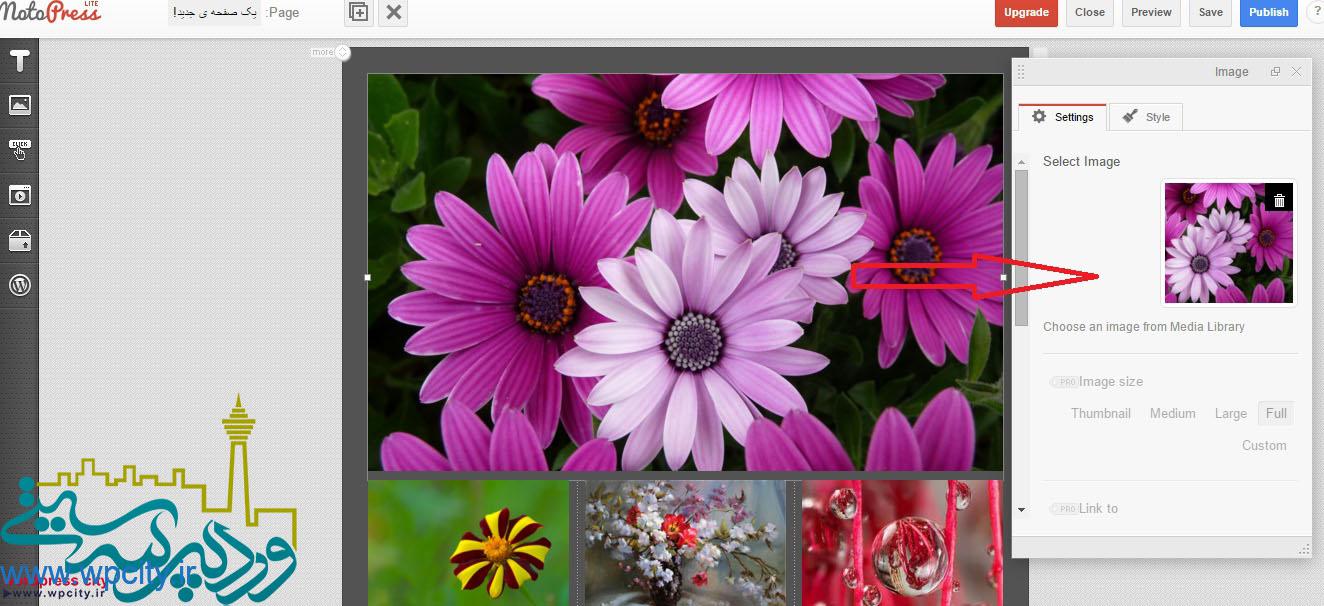
برای اینکار در محیط ویرایشگر بر روی دکمه ی “Moto Press Content Editor” کلیک کنید تا وارد محیط ویرایشگر افزونه شوید.شما می توانید از قالب های آماده ای موجود است استفاده کنید یا اینکه خودتان به دلخواه حالتی را بسازید. ما یکی از قالب ها را انتخاب می کنیم مثلا گزینه ی “Landing page”همانطور که ملاحظه می کنید می توانید به راحتی تصاویر مشخصی را داخل جعبه ها قرار داده و در بخش توضیحات برای آن متن مورد نظر را بنویسید.همچنین می توانید از نوار سمت چپ هر آنچه میخواهید اضافه کنید. مانند ویدئو، اسلایدر و…

ساخت صفحات دلخواه وردپرس
جمع بندی!
گاهی اوقات دوست داریم برگه هایی مخصوص به خود و به اصطلاح سفارشی درست کنیم اما قالب نصب شده بر روی وردپرس این امکان را به ما نخواهد داد. خوشبختانه با کمک افزونه های صفحه ساز که خود یک ویرایشگر وردپرسی ایجاد می کنند می توان صفحات سفارشی ساخت همچنین امیدوار هستیم از ساخت صفحات دلخواه وردپرس با ویرایشگر محتوایی راضی بوده باشید.
- - , .
قالبستان وردپرس ایران...برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 130 تاريخ : سه شنبه 22 دی 1394 ساعت: 23:20
درست کردن صفحه ی در دست تعمیر از جمله آموزش هایی می باشد که هر وردپرس کاری باید آن را نیز بیاموزد.ما همیشه به دنبال راهی هستیم تا کاربران احساس راحتی و خوشنودی از وبسایتمان داشته باشند و آن ها را نا امید نکنیم. یکی از مسائلی که باید به آن توجه کرد این است که در هنگام اعمال تغییرات در وبسایت کاری نکنیم که کاربر با مشکلاتی در سایت مواجه شود و یا خرابی ها و تغییرات را ببیند بلکه می توانیم کاری کنیم که پس از انجام تغییر، سایت را بدون هیچ گونه مشکلی مشاهده کند.
در وردپرس آموزش های متعددی در مورد صفحه در دست تعمیر یا به زودی ارائه شد. در واقع منطق استفاده از این صفحات این است که کاربر را از تغییراتی ناگهانی و یا تغییرات زمانبری که قرار است بر روی یک وبسایت اعمال شود بی خبر بگذاریم و پس از انجام درست کارها سایت را رونمایی کرده و به کاربران خود نمایش دهیم. بعضی وقت ها بی خبری نتیجه ی مطلوبی می دهد!امروز نیز با یک افزونه ی قدرتمند در دست تعمیر در خدمت شما عزیزان هستیم.
افزونه YITH Maintenance Mode ( درست کردن صفحه ی در دست تعمیر )
وارد پنل ادمین وردپرس می شویم. از بخش افزونه ها، افزونه ی “YITH Maintenance Mode” را نصب و سپس آن را فعال می کنیم. حال در زیر منوی نمایش گزینه ای با عنوان “تنظیمات افزونه در دست تعمیر” اضافه می شود که مربوط به افزونه ی مورد نظر ماست. برای انجام تنظیمات بر روی آن کلیک می کنیم…در بخش تنظیمات افزونه ۵ تب یا همان قسمت وجود دارد تا به راحتی بتوانید یک صفحه ی در دست تعمیر کامل و زیبا بسازید. به سراغ آن ها می رویم…
نکته!!!
این افزونه توسط وردپرس سیتی فارسی سازیش و بهینه شده است که می توانید از همین جا آن را دریافت نمایید.

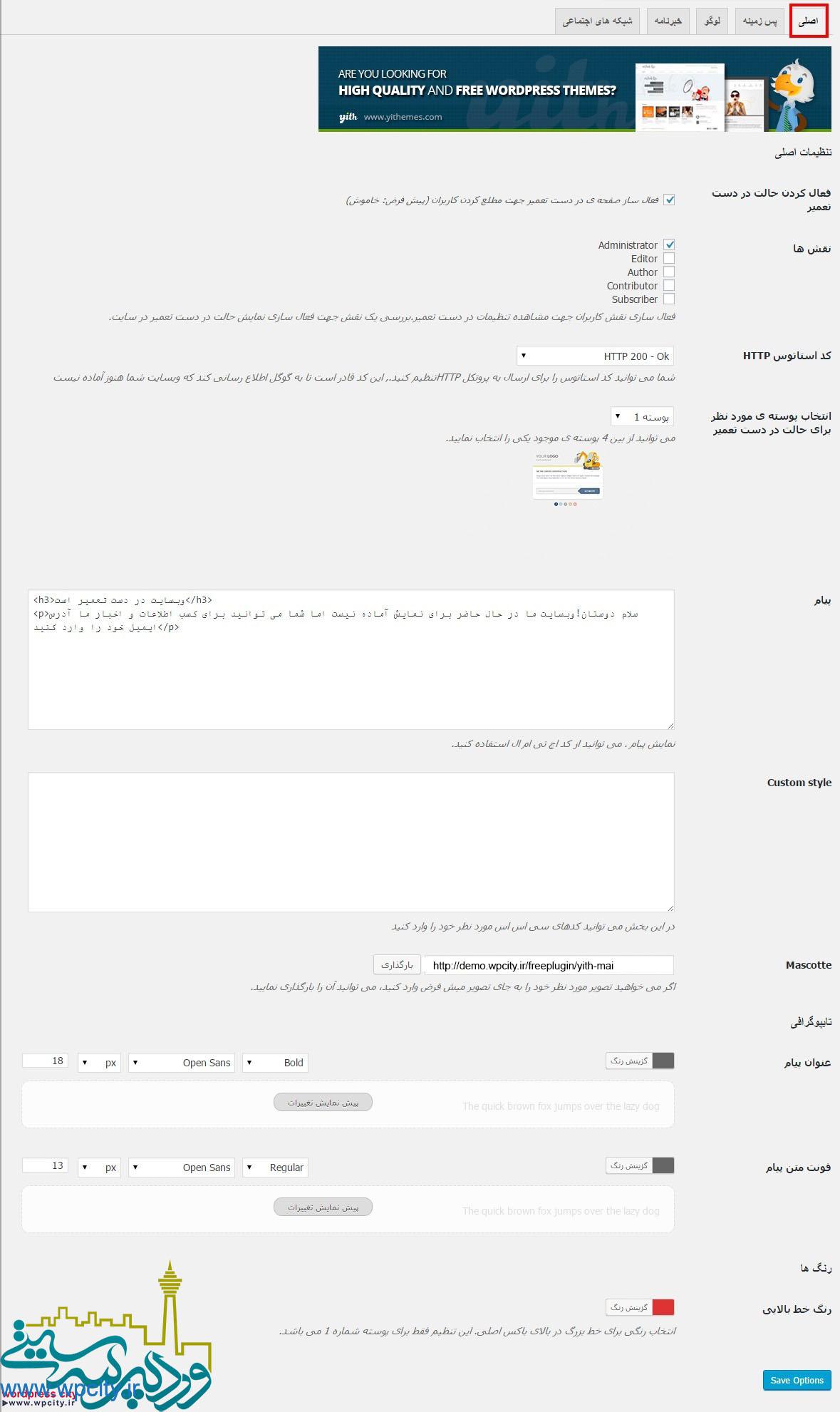
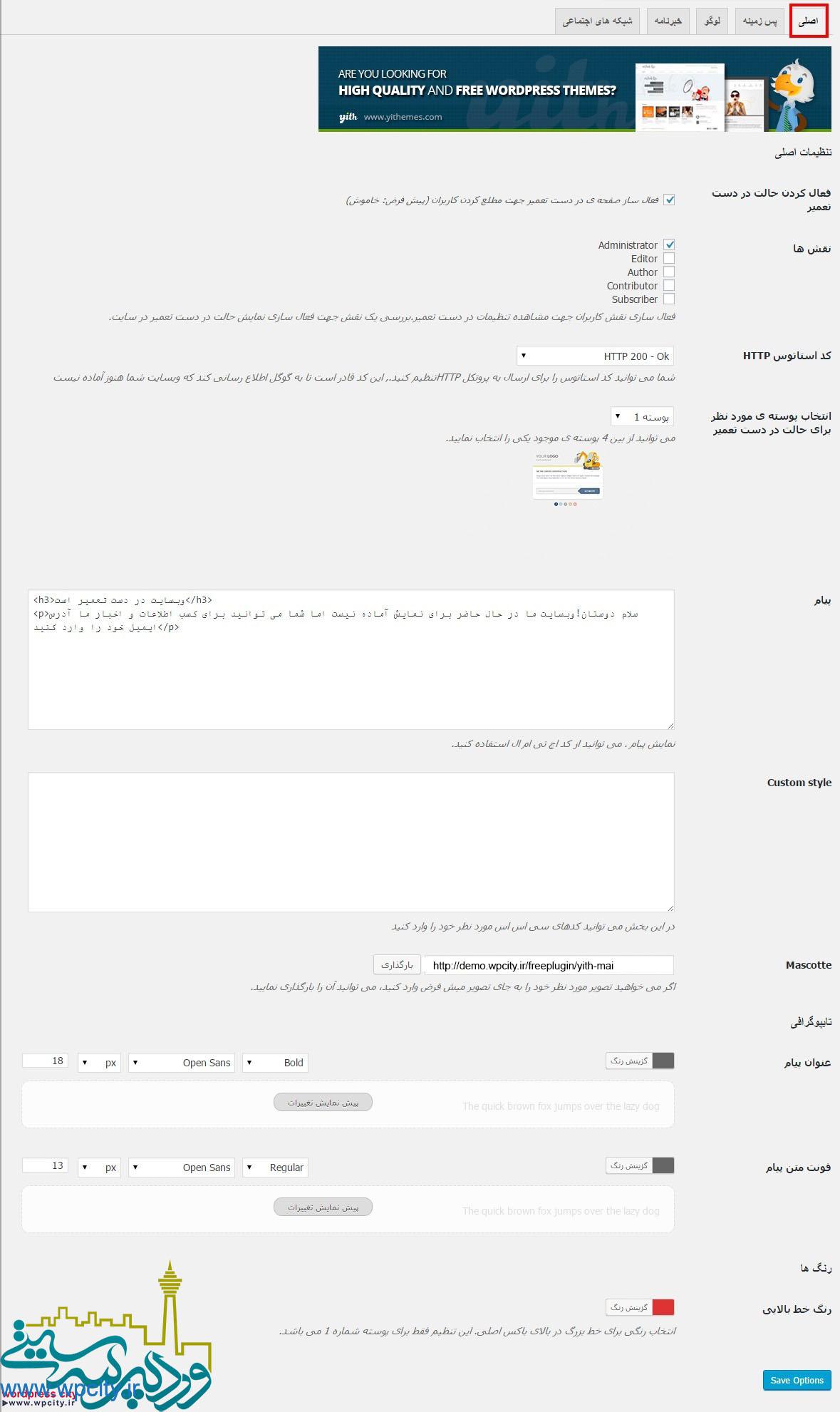
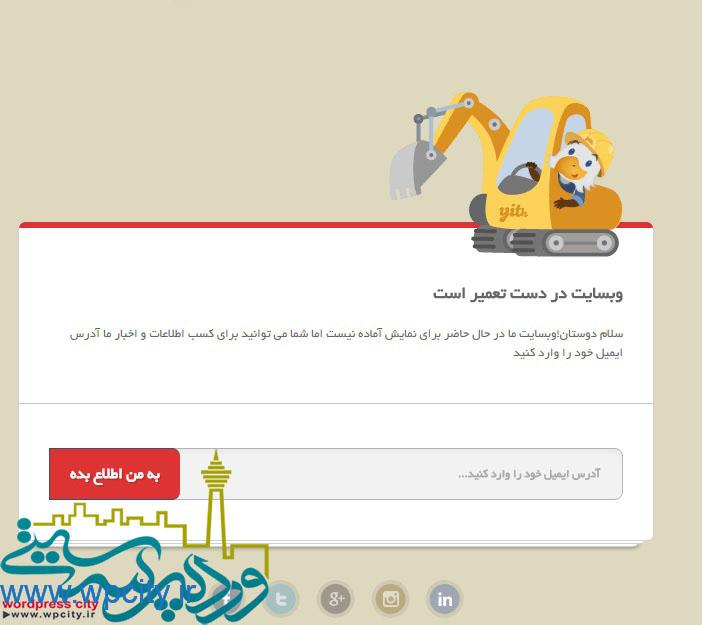
درست کردن صفحه ی در دست تعمیر
اصلی

فعال کردن حالت در دست تعمیر:
با علامت زدن این گزینه می توانیم افزونه را فعال کنیم. در واقع maintenance mode را برای قالب خود فعال کنیم.
نقش ها:
نقش هایی که تمایل دارید دسترسی به تنظیمات این افزونه داشته باشند را علامت بزنید.(ما در اینجا فقط نقش کاربری مدیر را علامت زده ایم)
کد استاتوس HTTP:
در اینجا یک فهرست کشویی از پروتکل هایی است که می توانید مشخص کنید که در هنگام نمایش آن ها، این صفحه به نمایش درآیند.
انتخاب پوسته ی مورد نظر برای حالت در دست تعمیر:
این گزینه نیز یک فهرست کشویی از پوسته هایی است که افزونه در اختیار شما قرار داده تا انتخاب نمایید.(شامل ۴ قالب است)
پیام:
متن پیامی که می خواهید برای بازدیدکنندگان به نمایش درآید را می توانید در این قسمت وارد کنید. به صورت پیش فرض متنی انگلیسی می باشد که من متن مورد نظر خود را به فارسی وارد کردم.
Custom style:
اگر تنظیمات سفارشی خاص خود را دارید می توانید در این جعبه وارد کنید.
Mascotte:
تصویری است که به صورت پیش فرض در این صفحه قرار گرفته است. در صورتی که می خواهید تصویر دیگری را جایگزین کنید می توانید آن را بارگذاری نمایید.
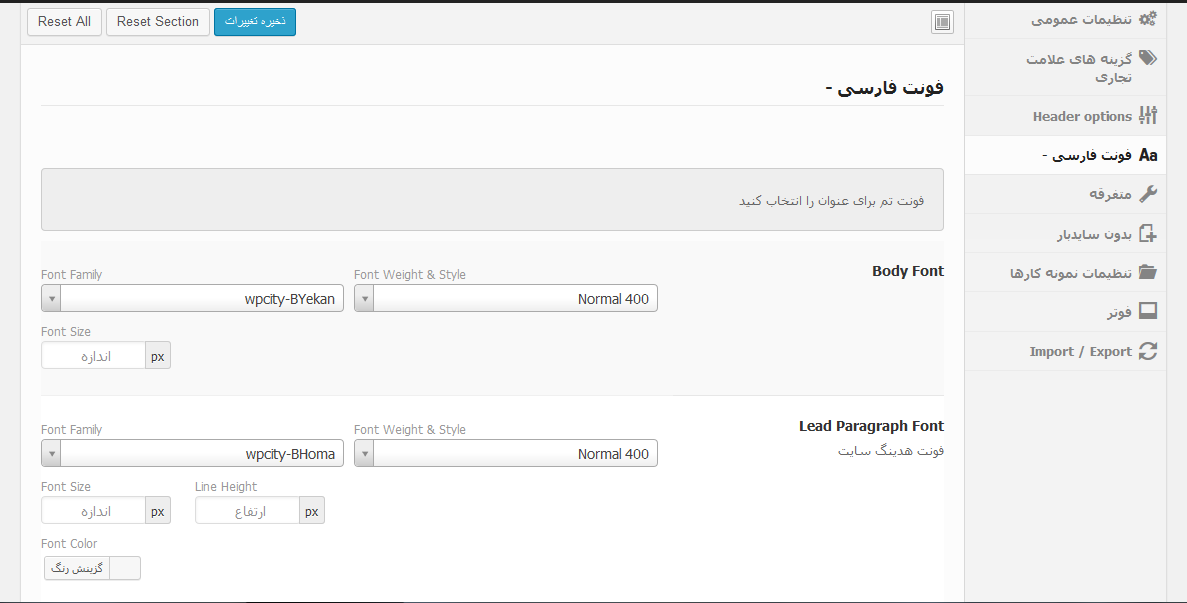
عنوان پیام:
از اینجا می توانید رنگ، اندازه ی فونت، نوع فونت عنوان را انتخاب کنید.
فونت متن پیام:
در این بخش نیز می توانید رنگ، فونت، اندازه و نوع فونت متن پاراگراف را انتخاب نمایید.
رنگ خط بالایی:
تعیین رنگ نوار بالایی در تصویر که به صورت پیش فرض زرد رنگ می باشد.
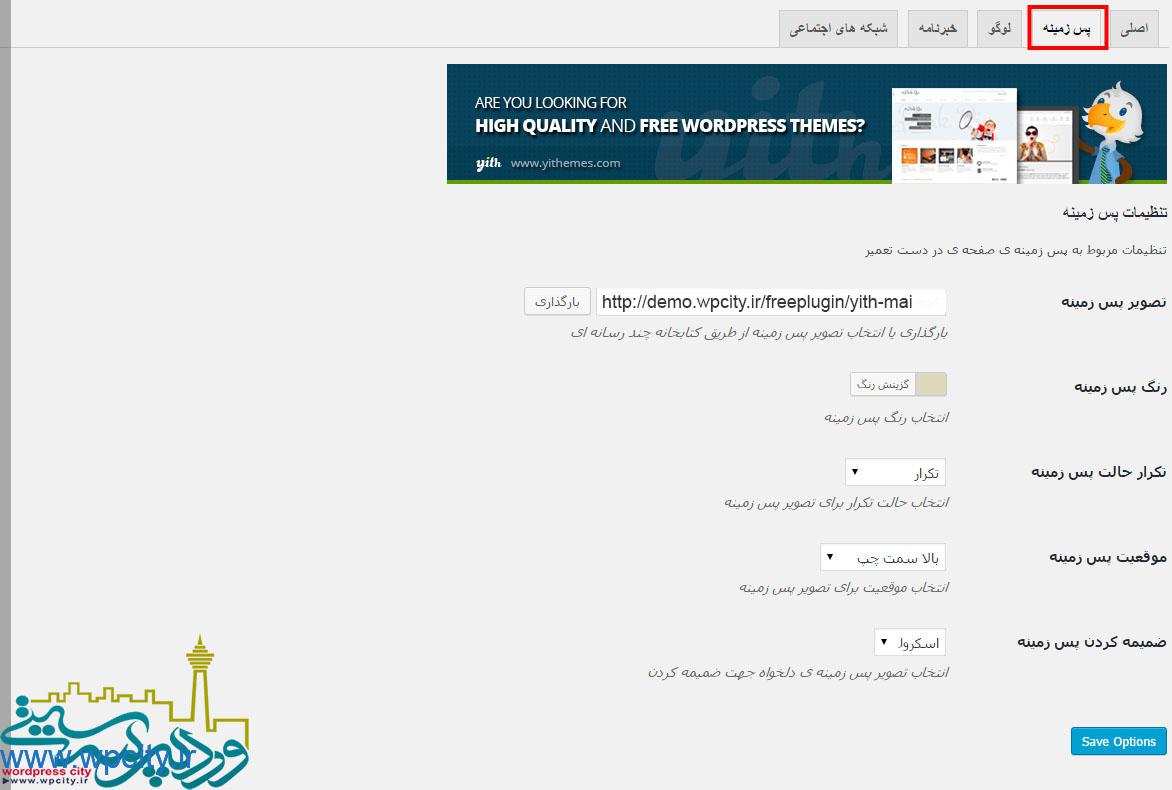
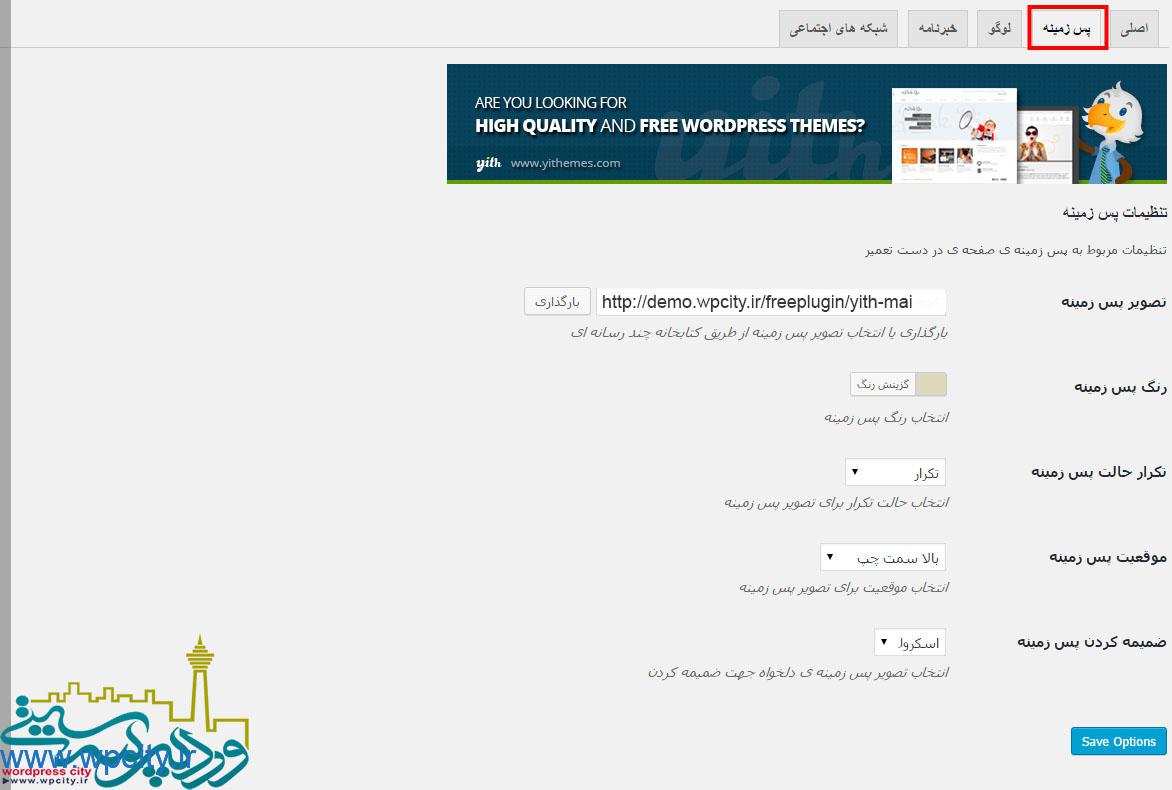
پس زمینه

تصویر پس زمینه:
چنانچه تمایل دارید تصویر بک گراند یا پس زمینه را تغییر دهید می توانید تصویر با پترن مورد نظر خود را از اینجا بارگذاری نمایید.
رنگ پس زمینه:
چنانچه می خواهید رنگ پس زمینه را تغییر دهید می توانید از گزینش رنگ، رنگ مورد علاقه ی خود را انتخاب کنید.
تکرار حالت پس زمینه:
اگر می خواهید پس زمینه ی انتخابی شما مدام و همیشه یکی باشد و یا تغییر کند می توانید از فهرست کشویی در این گزینه آن را تنظیم نمایید.
موقعیت پس زمینه:
جایگاه و موقعیت پس زمینه را مشخص کنید.
ضمیمه کردن پس زمینه:
از فهرست منویی موجود در این بخش می توانید تعیین کنید که نحوه ی قرارگیری پس زمینه به چه صورت باشد.
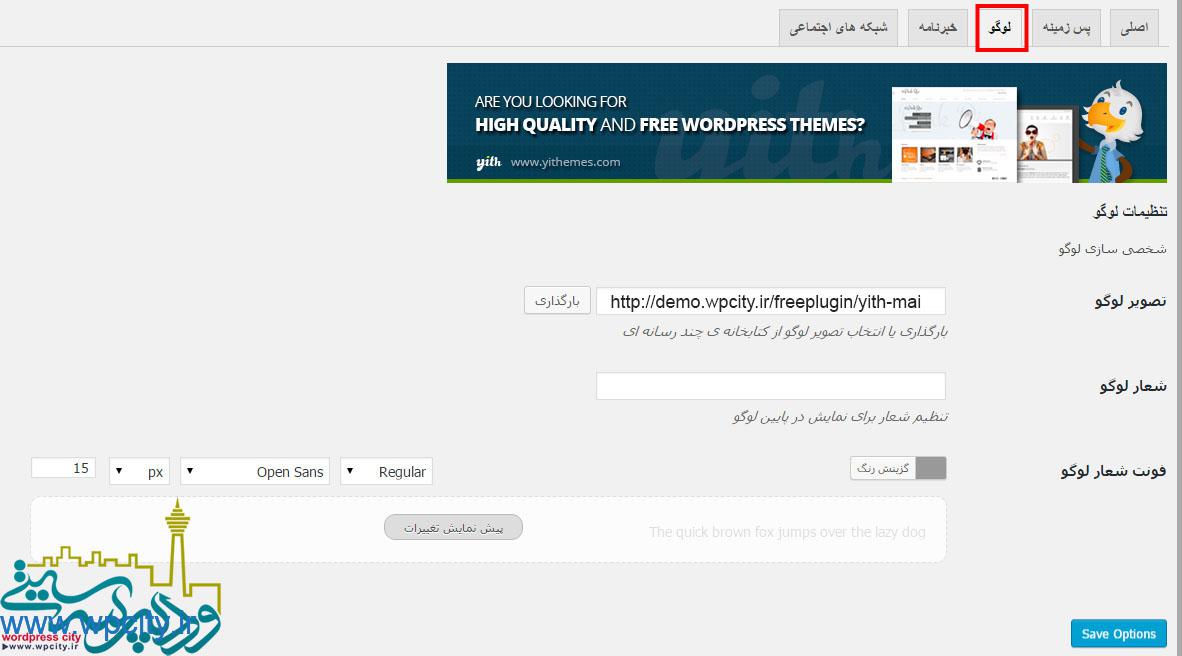
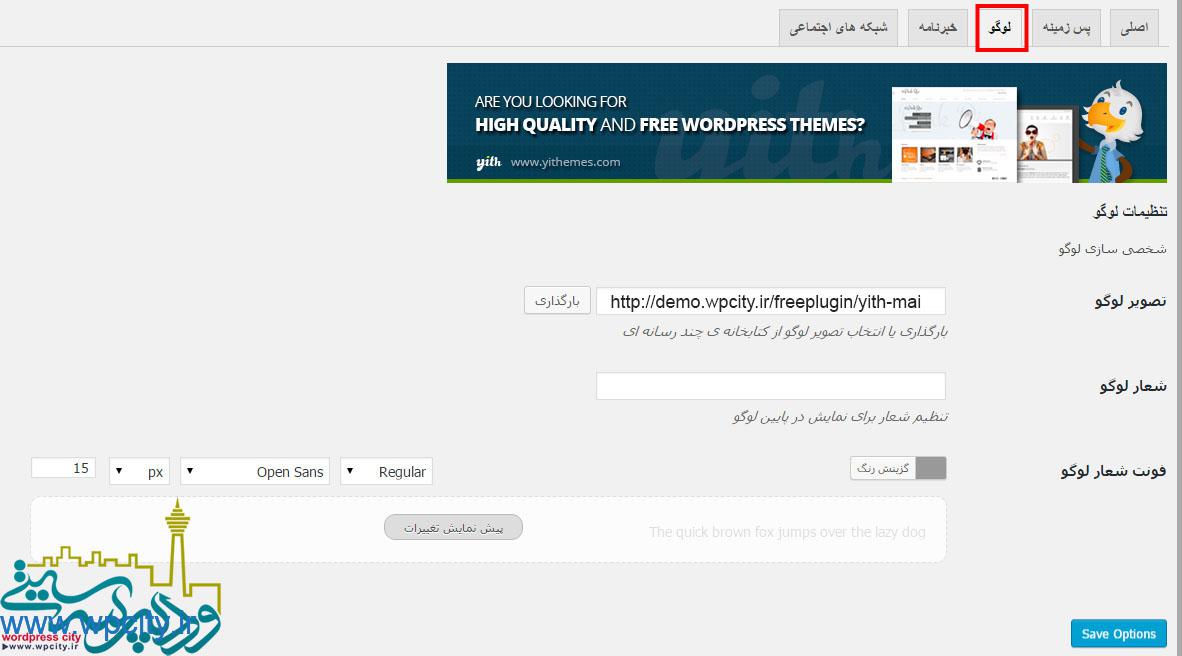
لوگو

تصویر لوگو:
شما می توانید لوگوی تجاری خود را در اینجا بارگذاری کنید.
شعار لوگو:
اگر قرار است لوگوی شما به همراه نوشته ای ظاهر شود، نوشته ی مورد نظر را وارد کنید.
فونت شعار لوگو:
می توانید برای نوشته ی مورد نظر، رنگ، اندازه و فونت مناسب انتخاب کنید.
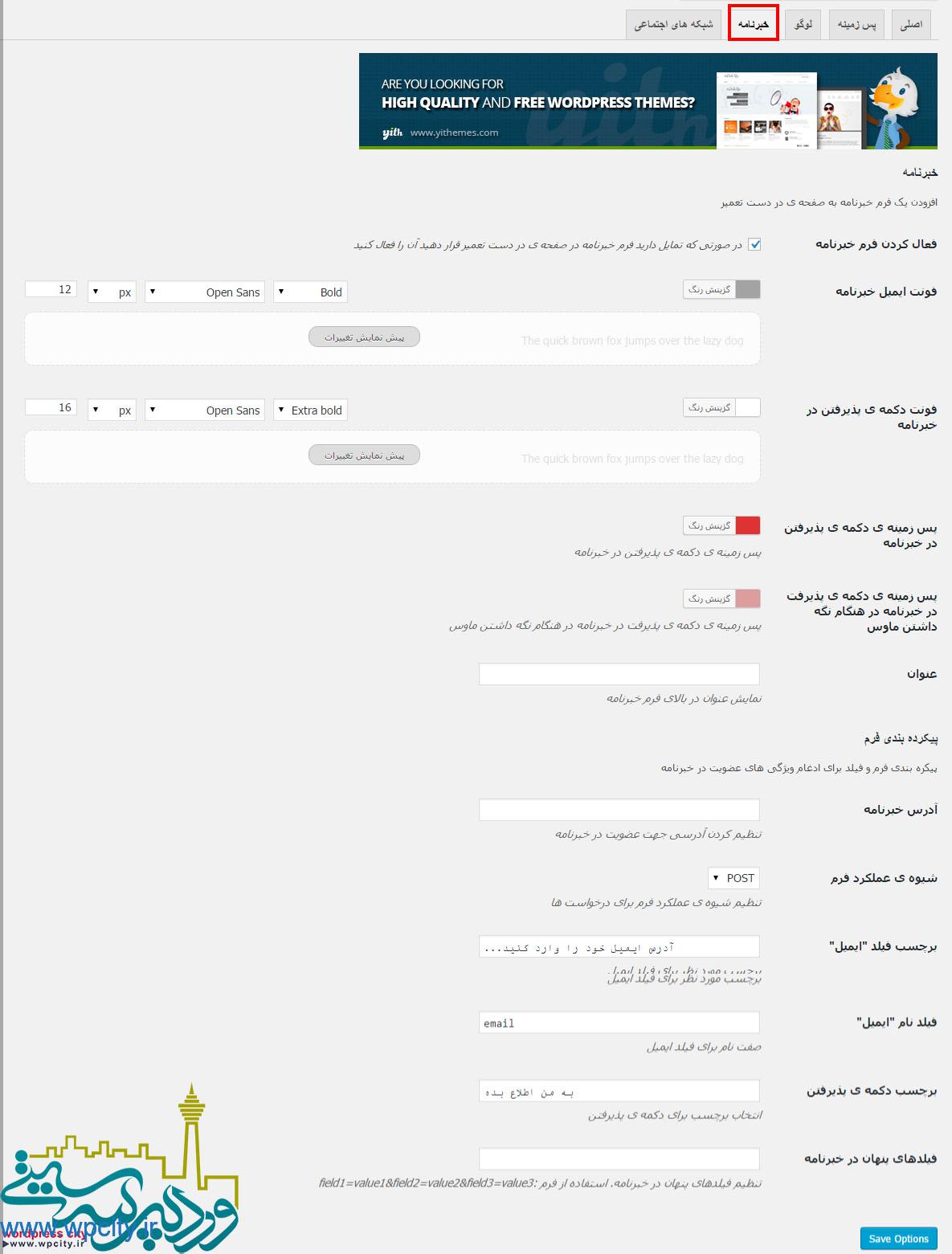
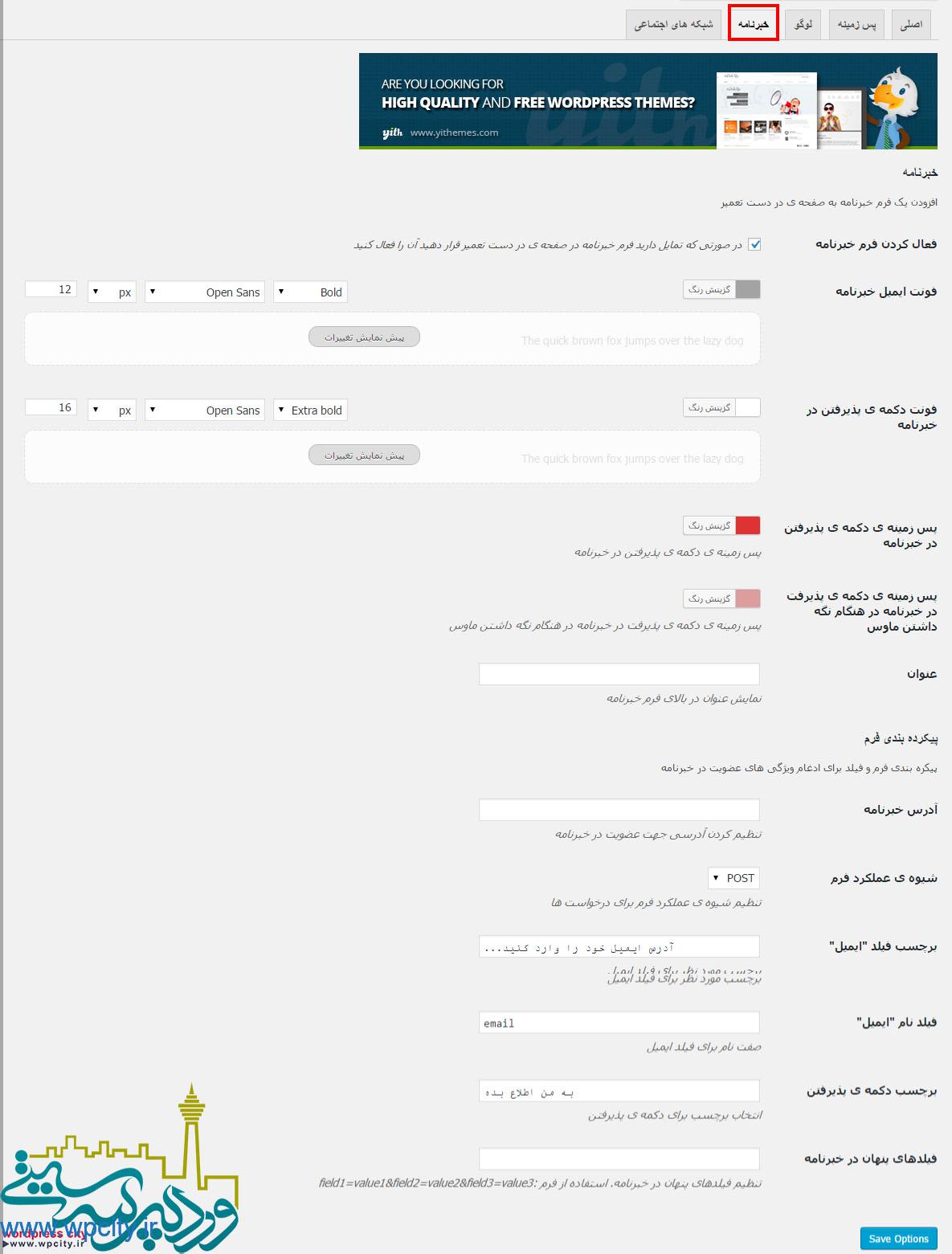
خبرنامه

درست کردن صفحه ی در دست تعمیر
فعال کردن فرم خبرنامه:
چنانچه تمایل دارید فرم خبرنامه را در صفحه ی در دست تعمیر فعال کنید می توانید این گزینه را علامت بزنید.
فونت ایمیل خبرنامه:
اندازه، رنگ و نوع فونت را مشخص کنید.
فونت دکمه ی پذیرفتن در خبرنامه:
اندازه، رنگ و نوع فونت دکمه ی ارسال را مشخص کنید.
پس زمینه ی دکمه ی پذیرفتن در خبرنامه:
رنگ دکمه ی ارسال را می توانید مشخص کنید.
پس زمینه ی دکمه ی پذیرفت در خبرنامه در هنگام نگه داشتن ماوس:
رنگ دکمه ی ارسال در هنگام نگه داشتن ماوس بر روی آن را می توانید مشخص کنید.
عنوان:
می توانید عنوانی را در بالای فرم خبرنامه وارد کنید.
آدرس خبرنامه:
در این قسمت آدرس خبرنامه یا قسمتی که قرار است ایمیل اعضا در آن جمع آوری شود را وارد نمایید.
شیوه ی عملکرد فرم:
نوع و روش ارسال فرم را مشخص نمایید.
برچسب فیلد “ایمیل”:
در اینجا می توانید نوشته ی داخل کادری که باید ایمیل کاربر وارد شود را تغییر دهید.
فیلد نام “ایمیل”:
نام فیلد را مشخص کنید.
برچسب دکمه ی پذیرفتن:
متن مورد نظر خود را بر روی دکمه ی ارسال بنویسید. به عنوان مثال: عضویت در خبرنامه
فیلدهای پنهان در خبرنامه:
فرم های پنهان در خبرنامه
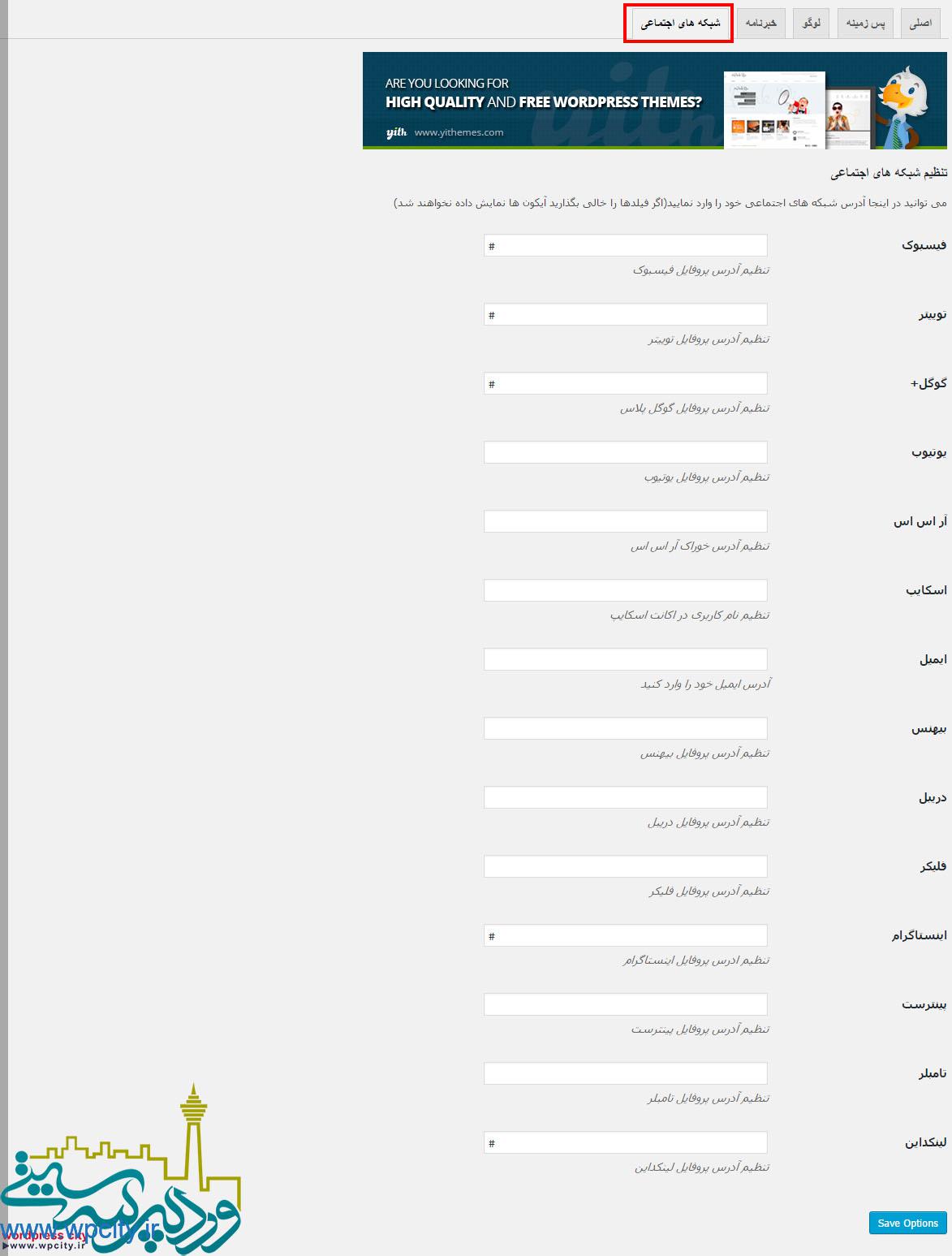
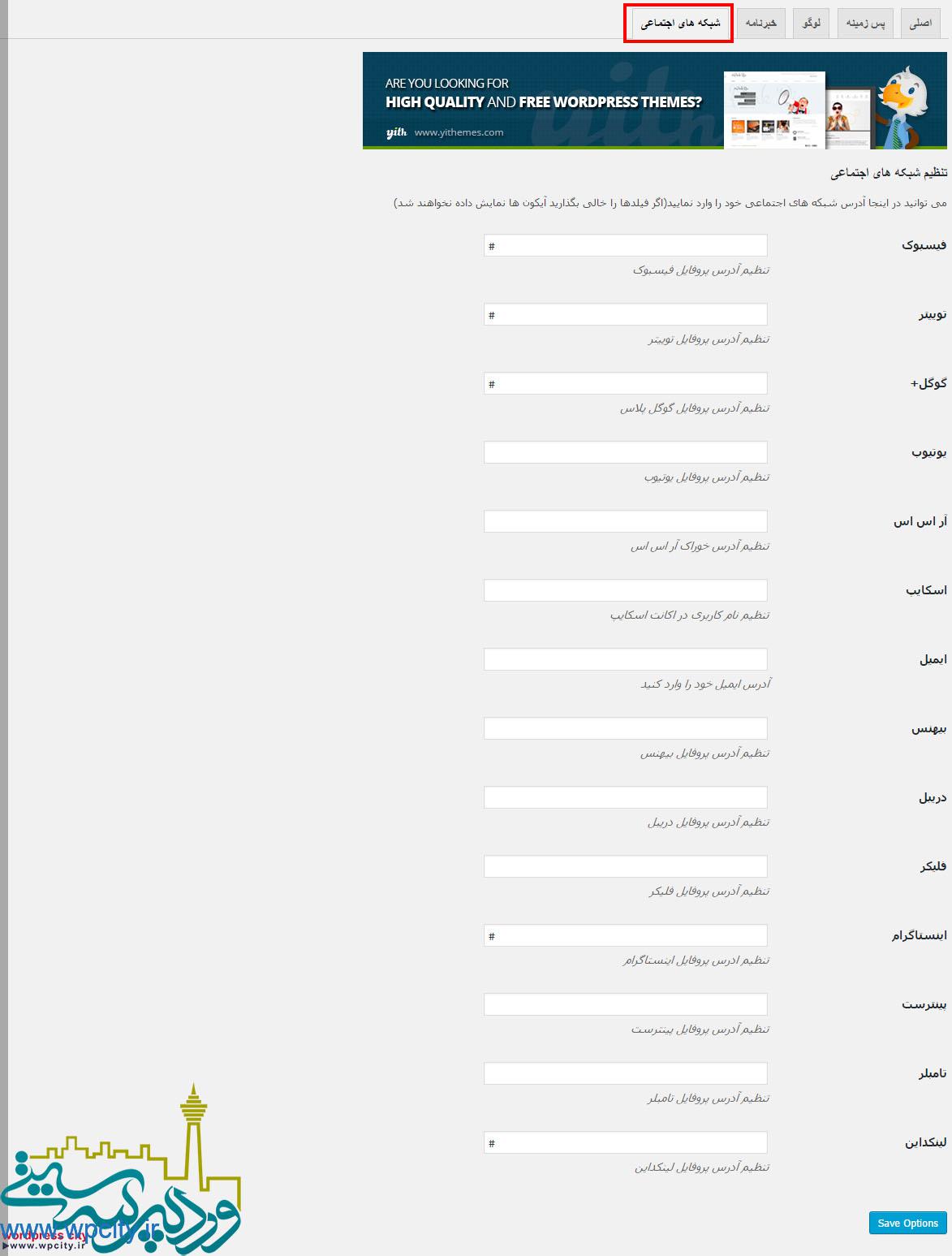
شبکه های اجتماعی

درست کردن صفحه ی در دست تعمیر
در این بخش می توانید آدرس شبکه های اجتماعی خود را وارد کنید تا در صفحه ی در دست تعمیر نمایش داده شود.

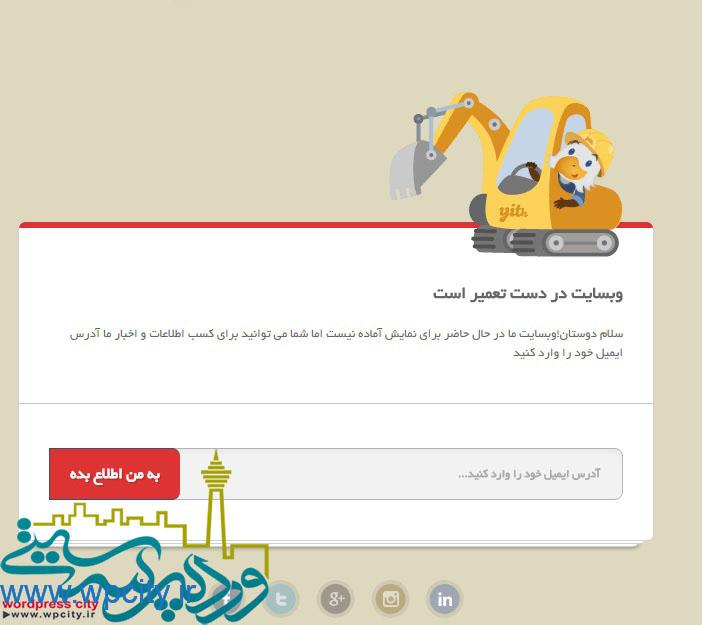
درست کردن صفحه ی در دست تعمیر
جمع بندی درست کردن صفحه ی در دست تعمیر !
اگر قصد ایجاد تغییرات و یا تغییر قالب سایت وردپرسی خود را دارید کمی صبر کنید! اول مقدمات آن را برای کاربران خود فراهم کنید سپس با خیال راحت شروع به انجام فعالیت های خود کنید. یکی از مهم ترین مقدمات ساخت یک صفحه ی در دست تعمیر می باشد تا کاربران شما مطمئن شوند پس از مدتی سایت آماده می شود و می توانند با تغییرات درست و خوبی رو به رو شوند همچنین امیدوار هستیم از این مطالب راضی بوده باشید.
برای دانلود کردن افزونه درست کردن صفحه ی در دست تعمیر میتوانید از لینک زیر استفاده کنید :
- - , .
قالبستان وردپرس ایران...برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 131 تاريخ : سه شنبه 22 دی 1394 ساعت: 23:20

بروز رسانی فوری وردپرس
نکته ی بسیار مهم در رابطه با بروز رسانی فوری وردپرس به نسخه ۴٫۴٫۱
هر برنامهای برای اینکه به خوبی کار کند نیاز به بروز رسانی دارد اما در این قسمت موضوع مرتبط با بروز رسانی فوری وردپرس به نسخه ۴٫۴٫۱ نیز می باشد.سیستم مدیریت محتوای وردپرس دائم در حال بروز رسانی است بروز رسانی فوری وردپرس و همین امر سبب اعتماد افراد به آن می شود. زیرا مدام در پی رفع مشکلات نسخه های قبلی وردپرس هستند و نسخه ی جدیدی همراه با امکانات بهتر ارائه می کنند.
در نسخه ی جدید که همان نسخه ی ۴٫۴٫۱ است، حدود ۵۲ باگ رفع شده و مواردی که باعث آسیب پذیر شدن وردپرس می شد و آن را تهدید می کرد، حل شد.تیم قدرتمند وردپرس در روز چهارشنبه موفق به ارتقای وردپرس به نسخه ی ۴٫۴٫۱ شدند و اکیدا به کاربران توصیه می کنند تا وردپرس خود را به این نسخه بروز رسانی کنند
تا مشکلات نسخه های قبلی در آن رفع شود. طبق گفته ی آن ها:این نسخه بسیار ایمن تر از نسخه های قبلی وردپرس می باشد و امنیت آن به شدت افزایش یافته است به همین دلیل پیشنهاد می کنیم تا سریعا سایت خود را بروز رسانی کنید. در نسخه ی ۴٫۴ و نسخه های قبلی به علت وجود داشتن مشکل Cross-site وردپرس دچار آسیب پذیری شده بود.
حتما بخوانید!!!
آیا طراح قالب یک میلیون دلاری وردپرس را می شناسید؟
(Cross-site نوعی از آسیب پذیری امنیتی در سیستم به حساب می آید که در نرم افزارهای تحت وب قابل رویت است. این آسیب پذیری به صورت حمله ای از سمت افرادی است که به قصد حمله از وبسایت شما بازدید می کنند.)شما می توانید این نسخه از وردپرس را از wordpress.org به صورت انگلیسی و از wp-persian..com به صورت نسخه ی فارسی دریافت کنید و یا اینکه به صورت اتوماتیک از وبسایت وردپرسی خود بروز رسانی و نصب نمایید.
تذکر!!!
این نسخه به تازگی بروز رسانی شده و به همین علت هنوز در وردپرس فارسی موجود نیست. تا چند روز آتی حتما نسخه ی ۴٫۴٫۱ وردپرس فارسی نیز قرار داده می شود ولی به طور کلی به این تذکر و همچنین مطالب بالا دقت کافی داشته باشید.
برای دانلود مستقیم بروز رسانی فوری وردپرس از لینک زیر استفاده کنید :
- - , .
قالبستان وردپرس ایران...برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 128 تاريخ : سه شنبه 22 دی 1394 ساعت: 23:20
ساخت صفحات دلخواه وردپرس با ویرایشگر محتوایی از جمله کارهایی می باشد که هر وردپرس کاری باید بلد باشد البته امروزه قالب های متعددی در دنیای وردپرس به چشم می خورد که به صورت رایگان و پرمیوم موجود است. هر کاربری با توجه به خواسته ها و نیازهای خود می تواند آن ها را انتخاب کرده و از آن استفاده نماید. اما خیلی وقت ها پیش می آید
که ما می خواهیم برگه ای دلخواه ایجاد کنیم و یا اصلا صفحه ی اصلی سایت خود را به گونه ای تغییر دهیم که در قالب ها مد نظر ما نیست، باید چه کنیم؟همانطور که قالب وردپرس در حال توسعه و پیشرفت است، افزونه وردپرس نیز روز به روز پیشرفت های چشم گیری می کندتا جایی که به شما امکان ساخت یک صفحه ی دلخواه با تنظیمات دلخواه را می دهد. فکر نکنم این مطلبی که گفتم خیلی برای شما عزیزان عجیب باشد
البته اگر با صفحه سازهای گرافیکی کار کرده باشید! یکی از بهترین افزونه هایی که به صورت نسخه ی پرمیوم نیز موجود است صفحه ساز گرافیکی ویژوال کامپوزر می باشد که با کمک آن می توانید برگه ی دلخواه خود را ایجاد کنید. اما این افزونه تنها افزونه ای نیست که این کار را برای ما انجام می دهد بلکه افزونه های خیلی خوبی وجود دارد که یک ویرایشگر محتوایی در وردپرس ایجاد کرده و ما می توانیم به راحتی به هر شکلی که می خواهیم صفحاتی را بسازیم. از شما دعوت می کنم که با مطلب امروز همراه ما باشید…
افزونه ی MotoPress Content Editor Lite

ساخت صفحات دلخواه وردپرس
افزونه ی “MotoPress Content Editor Lite” به شما کمک می کند تا برگه ای دلخواه با قالب مورد نظر ایجاد کنید. تفاوت آن با ویژوال کامپوزر در این است که یک ویرایشگر کاملا محتوایی به حساب می آید و از ابزارک های سایت استفاده نخواهد کرد و فقط طبق قالبی که دارد می توانید برگه ی خود را بسازید.در گام اول افزونه را نصب و فعال می نماییم. سپس مشاهده خواهید کرد که گزینه ی “Motopress” به منوی سمت راست وردپرس اضافه خواهد شد که دارای تنظیماتی نیز می باشد.
Settings
نظیمات ساده ای دارد که می توانید اصلا به آن دست نزنید. زیرا بیشتر تنظیمات مربوط به نسخه ی پرمیوم می شود.

ساخت صفحات دلخواه وردپرس
Language:
زبان هایی را مشخص کرده که می توانید انتخاب کنید اما زبان اصلی انگلیسی است.نگران نباشید هیچ تاثیری بر روی کار ما نمیگذارد و به راحتی می توانیم برگه هایی فارسی و راست چین شده ایجاد کنیم.
Compatibility:
سازگاری افزونه با بخش پست ها
Excerpt and More tag:
استفاده از برچسب ها و گزینه های بیشتر
Google Fonts:
سازگاری با فونت های گوگل. در ضمن از فونت های فارسی نیز پشتیبانی می کند.حال می توانیم با هم به بخش برگه ها رفته و یک صفحه ی مورد نظر را ایجاد کنیم.حتما بخوانید ساخت صفحات واکنش گرا در وردپرس با SiteOrigin
ساخت یک برگه ی جدید

ساخت صفحات دلخواه وردپرس
برای اینکار در محیط ویرایشگر بر روی دکمه ی “Moto Press Content Editor” کلیک کنید تا وارد محیط ویرایشگر افزونه شوید.شما می توانید از قالب های آماده ای موجود است استفاده کنید یا اینکه خودتان به دلخواه حالتی را بسازید. ما یکی از قالب ها را انتخاب می کنیم مثلا گزینه ی “Landing page”همانطور که ملاحظه می کنید می توانید به راحتی تصاویر مشخصی را داخل جعبه ها قرار داده و در بخش توضیحات برای آن متن مورد نظر را بنویسید.همچنین می توانید از نوار سمت چپ هر آنچه میخواهید اضافه کنید. مانند ویدئو، اسلایدر و…

ساخت صفحات دلخواه وردپرس
جمع بندی!
گاهی اوقات دوست داریم برگه هایی مخصوص به خود و به اصطلاح سفارشی درست کنیم اما قالب نصب شده بر روی وردپرس این امکان را به ما نخواهد داد. خوشبختانه با کمک افزونه های صفحه ساز که خود یک ویرایشگر وردپرسی ایجاد می کنند می توان صفحات سفارشی ساخت همچنین امیدوار هستیم از ساخت صفحات دلخواه وردپرس با ویرایشگر محتوایی راضی بوده باشید.
- - , .
قالبستان وردپرس ایران...برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 160 تاريخ : سه شنبه 22 دی 1394 ساعت: 0:47
درست کردن صفحه ی در دست تعمیر از جمله آموزش هایی می باشد که هر وردپرس کاری باید آن را نیز بیاموزد.ما همیشه به دنبال راهی هستیم تا کاربران احساس راحتی و خوشنودی از وبسایتمان داشته باشند و آن ها را نا امید نکنیم. یکی از مسائلی که باید به آن توجه کرد این است که در هنگام اعمال تغییرات در وبسایت کاری نکنیم که کاربر با مشکلاتی در سایت مواجه شود و یا خرابی ها و تغییرات را ببیند بلکه می توانیم کاری کنیم که پس از انجام تغییر، سایت را بدون هیچ گونه مشکلی مشاهده کند.
در وردپرس آموزش های متعددی در مورد صفحه در دست تعمیر یا به زودی ارائه شد. در واقع منطق استفاده از این صفحات این است که کاربر را از تغییراتی ناگهانی و یا تغییرات زمانبری که قرار است بر روی یک وبسایت اعمال شود بی خبر بگذاریم و پس از انجام درست کارها سایت را رونمایی کرده و به کاربران خود نمایش دهیم. بعضی وقت ها بی خبری نتیجه ی مطلوبی می دهد!امروز نیز با یک افزونه ی قدرتمند در دست تعمیر در خدمت شما عزیزان هستیم.
افزونه YITH Maintenance Mode ( درست کردن صفحه ی در دست تعمیر )
وارد پنل ادمین وردپرس می شویم. از بخش افزونه ها، افزونه ی “YITH Maintenance Mode” را نصب و سپس آن را فعال می کنیم. حال در زیر منوی نمایش گزینه ای با عنوان “تنظیمات افزونه در دست تعمیر” اضافه می شود که مربوط به افزونه ی مورد نظر ماست. برای انجام تنظیمات بر روی آن کلیک می کنیم…در بخش تنظیمات افزونه ۵ تب یا همان قسمت وجود دارد تا به راحتی بتوانید یک صفحه ی در دست تعمیر کامل و زیبا بسازید. به سراغ آن ها می رویم…
نکته!!!
این افزونه توسط وردپرس سیتی فارسی سازیش و بهینه شده است که می توانید از همین جا آن را دریافت نمایید.

درست کردن صفحه ی در دست تعمیر
اصلی

فعال کردن حالت در دست تعمیر:
با علامت زدن این گزینه می توانیم افزونه را فعال کنیم. در واقع maintenance mode را برای قالب خود فعال کنیم.
نقش ها:
نقش هایی که تمایل دارید دسترسی به تنظیمات این افزونه داشته باشند را علامت بزنید.(ما در اینجا فقط نقش کاربری مدیر را علامت زده ایم)
کد استاتوس HTTP:
در اینجا یک فهرست کشویی از پروتکل هایی است که می توانید مشخص کنید که در هنگام نمایش آن ها، این صفحه به نمایش درآیند.
انتخاب پوسته ی مورد نظر برای حالت در دست تعمیر:
این گزینه نیز یک فهرست کشویی از پوسته هایی است که افزونه در اختیار شما قرار داده تا انتخاب نمایید.(شامل ۴ قالب است)
پیام:
متن پیامی که می خواهید برای بازدیدکنندگان به نمایش درآید را می توانید در این قسمت وارد کنید. به صورت پیش فرض متنی انگلیسی می باشد که من متن مورد نظر خود را به فارسی وارد کردم.
Custom style:
اگر تنظیمات سفارشی خاص خود را دارید می توانید در این جعبه وارد کنید.
Mascotte:
تصویری است که به صورت پیش فرض در این صفحه قرار گرفته است. در صورتی که می خواهید تصویر دیگری را جایگزین کنید می توانید آن را بارگذاری نمایید.
عنوان پیام:
از اینجا می توانید رنگ، اندازه ی فونت، نوع فونت عنوان را انتخاب کنید.
فونت متن پیام:
در این بخش نیز می توانید رنگ، فونت، اندازه و نوع فونت متن پاراگراف را انتخاب نمایید.
رنگ خط بالایی:
تعیین رنگ نوار بالایی در تصویر که به صورت پیش فرض زرد رنگ می باشد.
پس زمینه

تصویر پس زمینه:
چنانچه تمایل دارید تصویر بک گراند یا پس زمینه را تغییر دهید می توانید تصویر با پترن مورد نظر خود را از اینجا بارگذاری نمایید.
رنگ پس زمینه:
چنانچه می خواهید رنگ پس زمینه را تغییر دهید می توانید از گزینش رنگ، رنگ مورد علاقه ی خود را انتخاب کنید.
تکرار حالت پس زمینه:
اگر می خواهید پس زمینه ی انتخابی شما مدام و همیشه یکی باشد و یا تغییر کند می توانید از فهرست کشویی در این گزینه آن را تنظیم نمایید.
موقعیت پس زمینه:
جایگاه و موقعیت پس زمینه را مشخص کنید.
ضمیمه کردن پس زمینه:
از فهرست منویی موجود در این بخش می توانید تعیین کنید که نحوه ی قرارگیری پس زمینه به چه صورت باشد.
لوگو

تصویر لوگو:
شما می توانید لوگوی تجاری خود را در اینجا بارگذاری کنید.
شعار لوگو:
اگر قرار است لوگوی شما به همراه نوشته ای ظاهر شود، نوشته ی مورد نظر را وارد کنید.
فونت شعار لوگو:
می توانید برای نوشته ی مورد نظر، رنگ، اندازه و فونت مناسب انتخاب کنید.
خبرنامه

درست کردن صفحه ی در دست تعمیر
فعال کردن فرم خبرنامه:
چنانچه تمایل دارید فرم خبرنامه را در صفحه ی در دست تعمیر فعال کنید می توانید این گزینه را علامت بزنید.
فونت ایمیل خبرنامه:
اندازه، رنگ و نوع فونت را مشخص کنید.
فونت دکمه ی پذیرفتن در خبرنامه:
اندازه، رنگ و نوع فونت دکمه ی ارسال را مشخص کنید.
پس زمینه ی دکمه ی پذیرفتن در خبرنامه:
رنگ دکمه ی ارسال را می توانید مشخص کنید.
پس زمینه ی دکمه ی پذیرفت در خبرنامه در هنگام نگه داشتن ماوس:
رنگ دکمه ی ارسال در هنگام نگه داشتن ماوس بر روی آن را می توانید مشخص کنید.
عنوان:
می توانید عنوانی را در بالای فرم خبرنامه وارد کنید.
آدرس خبرنامه:
در این قسمت آدرس خبرنامه یا قسمتی که قرار است ایمیل اعضا در آن جمع آوری شود را وارد نمایید.
شیوه ی عملکرد فرم:
نوع و روش ارسال فرم را مشخص نمایید.
برچسب فیلد “ایمیل”:
در اینجا می توانید نوشته ی داخل کادری که باید ایمیل کاربر وارد شود را تغییر دهید.
فیلد نام “ایمیل”:
نام فیلد را مشخص کنید.
برچسب دکمه ی پذیرفتن:
متن مورد نظر خود را بر روی دکمه ی ارسال بنویسید. به عنوان مثال: عضویت در خبرنامه
فیلدهای پنهان در خبرنامه:
فرم های پنهان در خبرنامه
شبکه های اجتماعی

درست کردن صفحه ی در دست تعمیر
در این بخش می توانید آدرس شبکه های اجتماعی خود را وارد کنید تا در صفحه ی در دست تعمیر نمایش داده شود.

درست کردن صفحه ی در دست تعمیر
جمع بندی درست کردن صفحه ی در دست تعمیر !
اگر قصد ایجاد تغییرات و یا تغییر قالب سایت وردپرسی خود را دارید کمی صبر کنید! اول مقدمات آن را برای کاربران خود فراهم کنید سپس با خیال راحت شروع به انجام فعالیت های خود کنید. یکی از مهم ترین مقدمات ساخت یک صفحه ی در دست تعمیر می باشد تا کاربران شما مطمئن شوند پس از مدتی سایت آماده می شود و می توانند با تغییرات درست و خوبی رو به رو شوند همچنین امیدوار هستیم از این مطالب راضی بوده باشید.
برای دانلود کردن افزونه درست کردن صفحه ی در دست تعمیر میتوانید از لینک زیر استفاده کنید :
- - , .
قالبستان وردپرس ایران...برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 134 تاريخ : سه شنبه 22 دی 1394 ساعت: 0:47

بروز رسانی فوری وردپرس
نکته ی بسیار مهم در رابطه با بروز رسانی فوری وردپرس به نسخه ۴٫۴٫۱
هر برنامهای برای اینکه به خوبی کار کند نیاز به بروز رسانی دارد اما در این قسمت موضوع مرتبط با بروز رسانی فوری وردپرس به نسخه ۴٫۴٫۱ نیز می باشد.سیستم مدیریت محتوای وردپرس دائم در حال بروز رسانی است بروز رسانی فوری وردپرس و همین امر سبب اعتماد افراد به آن می شود. زیرا مدام در پی رفع مشکلات نسخه های قبلی وردپرس هستند و نسخه ی جدیدی همراه با امکانات بهتر ارائه می کنند.
در نسخه ی جدید که همان نسخه ی ۴٫۴٫۱ است، حدود ۵۲ باگ رفع شده و مواردی که باعث آسیب پذیر شدن وردپرس می شد و آن را تهدید می کرد، حل شد.تیم قدرتمند وردپرس در روز چهارشنبه موفق به ارتقای وردپرس به نسخه ی ۴٫۴٫۱ شدند و اکیدا به کاربران توصیه می کنند تا وردپرس خود را به این نسخه بروز رسانی کنند
تا مشکلات نسخه های قبلی در آن رفع شود. طبق گفته ی آن ها:این نسخه بسیار ایمن تر از نسخه های قبلی وردپرس می باشد و امنیت آن به شدت افزایش یافته است به همین دلیل پیشنهاد می کنیم تا سریعا سایت خود را بروز رسانی کنید. در نسخه ی ۴٫۴ و نسخه های قبلی به علت وجود داشتن مشکل Cross-site وردپرس دچار آسیب پذیری شده بود.
حتما بخوانید!!!
آیا طراح قالب یک میلیون دلاری وردپرس را می شناسید؟
(Cross-site نوعی از آسیب پذیری امنیتی در سیستم به حساب می آید که در نرم افزارهای تحت وب قابل رویت است. این آسیب پذیری به صورت حمله ای از سمت افرادی است که به قصد حمله از وبسایت شما بازدید می کنند.)شما می توانید این نسخه از وردپرس را از wordpress.org به صورت انگلیسی و از wp-persian..com به صورت نسخه ی فارسی دریافت کنید و یا اینکه به صورت اتوماتیک از وبسایت وردپرسی خود بروز رسانی و نصب نمایید.
تذکر!!!
این نسخه به تازگی بروز رسانی شده و به همین علت هنوز در وردپرس فارسی موجود نیست. تا چند روز آتی حتما نسخه ی ۴٫۴٫۱ وردپرس فارسی نیز قرار داده می شود ولی به طور کلی به این تذکر و همچنین مطالب بالا دقت کافی داشته باشید.
برای دانلود مستقیم بروز رسانی فوری وردپرس از لینک زیر استفاده کنید :
- - , .
قالبستان وردپرس ایران...برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 117 تاريخ : سه شنبه 22 دی 1394 ساعت: 0:47
با سلام به دوستان وردپرس سیتی و وب مستران عزیز، امروز میخوام یه قالب شرکتی رو براتون معرفی کنم و از فوق العاده بودنش براتون بگم. قالب وردپرس maleo که یه قالب شرکتی هست ، توسط وردپرس سیتی فارسی و راستچین شده است. قالب وردپرس maleo با استفاده از css های مدرن کد نویسی نوشته شده و قابلیت های فراوان و خوبی دارد. دارای رنگ بندی های زیبا و حرفه ای می باشد که میتوانید رنگ مخصوص و مطلوب خودتون رو انتخاب کنید، دارای سئو قدرتمند و قوی برای موتورهای جستجو که باعث بالا رفتن رتبه سایت در این موتورها می شود.
از دیگر قابلیت های قالب وردپرس maleo می توان به صفحه ساز فوق حرفه ای ویژوال کامپوسر ، اسلایدر حرفه ای رولوشن اسلایدر ، آیکون های بسیار متنوع ، پشتیبانی از نمایشگرهای رتینا ، مگامنو ، قابلیت پارالاکس برای تصاویر و بک گراند ، 70 فونت فارسی اختصاصی وردپرس سیتی و همچنین واکنشگرا بودن اشاره کرد.
شما با استفاده از این قالب محبوب میتوانید در بین وب سایت های شرکتی حرفی برای گفتن داشته باشید و نهایت لذت را قالب وردپرس maleo ببرید. همه از لحاظ سئوی بینظیر و هم از لحاظ زیبایی و جذابیت صغحه های نخستی که در قالب وجود دارد.

قالب وردپرس maleo
قالب وردپرس شرکتی maleo دارای کنترل پنل کاملا فارسی می باشد که می توانید به راحتی تنظیمات را اعمال نمایید.

قالب وردپرس maleo
از ویژگی های مهم قالب شرکتی maleo :
- پنل تنظیمات کارآمد و پیشرفته
- اسلایدر حرفه ای
- ابزارک مخصوص خود پوسته
- برگه نمونه کار زیبا
- طراحی چشم نواز
- پشتیبانی از شورت کدها
- پشتیبانی از رتینا
- ۲۰۰۰ آیکون بسیار زیبا
- صفحه ساز گرافیکی
- انتخاب رنگ بخش های مختلف
- کاملا واکنشگرا (Responsive)
- سئوی عالی و قدرتمند
- بیش از 70 فونت فارسی وردپرس سیتی
- پشتیبانی مخصوص تیم وردپرس سیتی
- و …
قیمت قالب شرکتی maleo را میتوانید به قیمت 50 هزار تومان خرید نمایید.
نسخه فعلی قالب : 1.3
امتیازدهی به محصول
امتیاز دهنده
حامد شادمان
تاریخ امتیاز
نام آیتم
قالب وردپرس maleo
امتیاز
- - , .
قالبستان وردپرس ایران...برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 158 تاريخ : يکشنبه 20 دی 1394 ساعت: 2:04
با سلام به دوستان وردپرس سیتی و وب مستران گرامی، میخوایم در این مقاله در مورد گوگل آنالیز حرف بزنیم.گوگل آنالیز یکی از سرویس های گوگل است که به وبمستران کمک های بسیاری می کند تا صفحات سایت، مطالب موجود در آن، رتبه دهی های گوگل و… را آنالیز و بررسی کنند و بتوانند با توجه به اطلاعاتی که گوگل آنالیز در اختیار آن ها قرار می دهد، مشکلات موجود را حل کرده و برای بهبود شرایط تلاش کنند. حالا به سراغ وبمستران وردپرسی می رویم…
از آنجا که وردپرس برای هر امکانی یک افزونه در اختیار ما قرار می دهد، گوگل آنالیز را به پیشخوان وردپرسی ما آورده تا راحت تر بررسی های مورد نظر را در وردپرس خود انجام دهیم. پس بیایید با هم به سراغ افزونه ی گوگل آنالیز برویم…
افزونه Google Analytics by Yoast

گوگل آنالیز
همانطور که از نام افزونه پیداست یکی دیگر از محصولات Yoast می باشد.
افزونه را نصب و راه اندازی می کنیم، پس از فعال سازی افزونه منوی “Analytics” به پیشخوان وردپرس اضافه می شود که می توانیم با ورود به آن و وارد کردن اکانت گوگل آنالیز، این افزونه را به سایت اصلی گوگل آنالیز متصل کنیم.

Setting
در این بخش، گزینه ها یا بهتر بگویم tab های متعددی موجود است که به بررسی هر کدام می پردازیم…
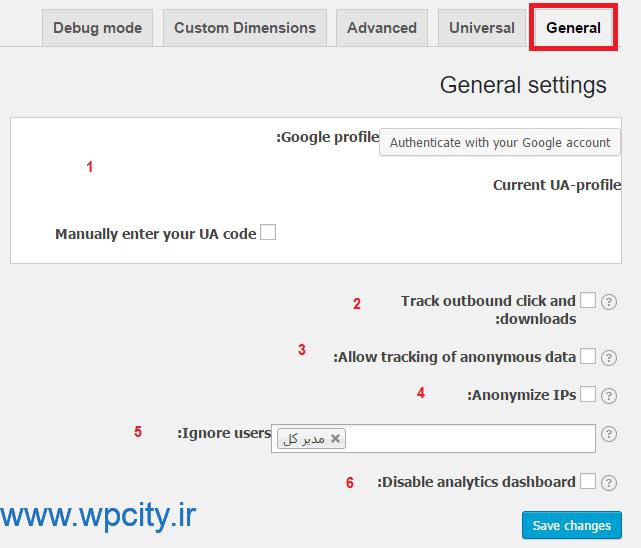
General

گوگل آنالیز
- در این قسمت شما می توانید با کلیک بر روی گزینه ی “Authenticate with your google account” به اکانت گوگلی که در گوگل آنالیز دارید، متصل شوید و آن را در وردپرس تایید کنید و یا به صورت دستی کد آن را وارد نمایید.
- مشخص کردن کلیک های خارجی و دانلودها>> با تیک زدن این گزینه می توانید تمامی کلیک های خارجی و تمامی دانلود ها مطلع شوید.
- امکان ردیابی داده های ناشناس
- آی پی های ناشناس
- هر فردی که عضو سایت شماست و به عنوان نویسنده، ویرایشگر و… موجود است را می توانید جزء افرادی در نظر بگیرید که نباید به گوگل آنالیز دسترسی داشته باشند. مثلا نویسنده یا ویرایشگر!
- با تیک زدن این گزینه، به صورت کلی گوگل آنالیز را برای وردپرس خود غیر فعال می کنید.
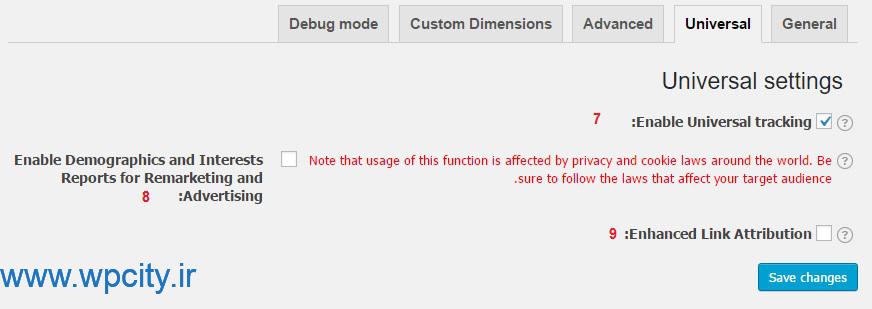
Universal

گوگل آنالیز
- اگر می خواهید ردیابی ها را به صورت جهانی انجام دهید می توانید این گزینه را فعال کنید.
- اگر می خواهید بخش های علاقه مندی و بازاریابی را داشته باشید می توانید این گزینه را تیک بزنید.
- با تیک زدن این گزینه می توانید حالت پیشرفته ای برای مجوزهای لینک در نظر بگیرید.
Advanced
- Track downloads as>> بخش هایی که می خواهید آن ها را به صورت گزارش دانلود نمایید به چه صورت باشند؟ دو گزینه ی Events و pageview موجود است که می توانید انتخاب کنید.
- Extensions of files to track as downloads>> فرمتی که می خواهید گزارش ها را دانلود نمایید در اینجا می توان اضافه کرد.
- Track full URL of outbound clicks or just the domain>> تمامی آدرس هایی که به شما می دهد به چه صورت باشد؟ تمامی لینک های موجود را نشان دهد یا فقط لینک هایی که مربوط به دامنه ی شماست.
- Subdomain tracking>> نمایش تمامی ساب دامنه ها
- Set path for inteal links to track as outbound links>> تنظیم کردن آدرس لینک های داخلی
- Label for those links>> گذاشتن برچسب برای لینک ها
- Tag links in RSS feed with campaign variables>> برچسب لینک های مخصوص به فید آر اس اس
- Allow anchor>> اجازه ی دسترسی و بررسی به برخی صفات
- افزودن صفت مشخص شده در این قسمت
- Custom code>> در صورت تمایل می توانید از کد سفارشی شده ی خود در این بخش استفاده نمایید.
Custom dimensions
این قسمت برای بخش های سفارشی است و اگر می خواهید به صورت کامل تمامی تنظیمات شما سفارشی باشد می توانید با استفاده از نسخه ی پرمیوم افزونه این بخش را فعال کنید.
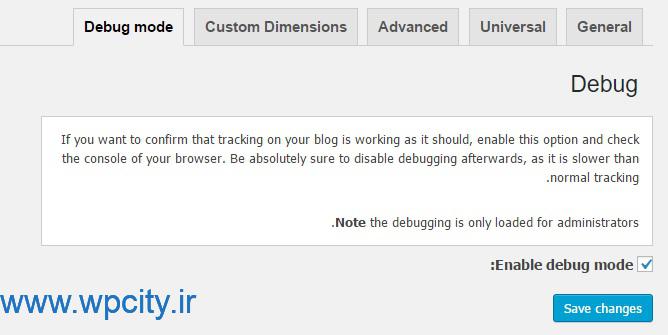
Debug

گوگل آنالیز
این بخش برای اشکال زدایی است. با فعال کردن آن می توانید در مواقعی که اشکالی پیش می آید به افزونه اجازه دهید اشکالات را بررسی نماید.
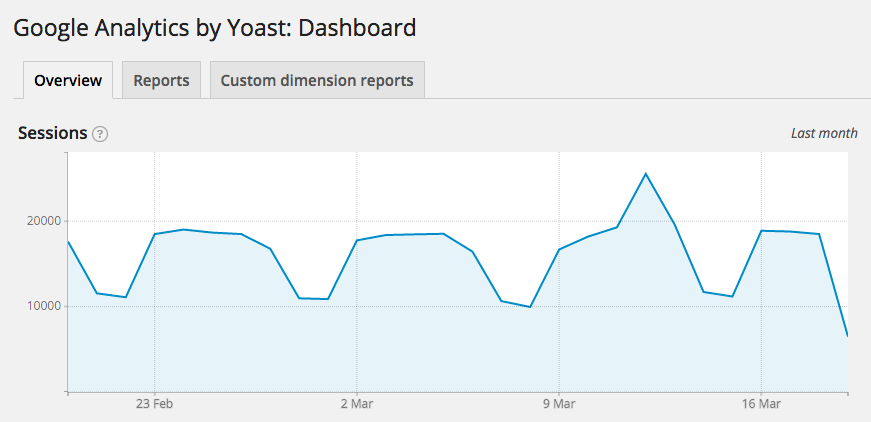
پس از انجام تنظیمات با رفتن به قسمت “dashboard” در زیر منوی “google analitics” می توانید روند سایت را با توجه به آمار دقیق از وبسایت مرجع یعنی گوگل آنالیز مشاهده کنید.

گوگل آنالیز
نتیجه اخلاقی 
اگر شما هم طرفدار گوگل آنالیز هستید و مدام سایت خود را در آن بررسی می کنید و به سئوی سایت اهمیت می دهید، باید به شما یک خبر خوب دهیم! مجموعه ی Yoast افزونه ای به نام “google analytics” ساخته که با نصب آن در سایت وردپرسی می توانید گوگل آنالیز را از این به بعد در پیشخوان وردپرس خود بررسی کنید.
دانلود افزونه گوگل آنالیز Google Analytics by Yoast
امتیازدهی به محصول
امتیاز دهنده
حامد شادمان
تاریخ امتیاز
نام آیتم
افزونه گوگل آنالیز
امتیاز
- - , .
قالبستان وردپرس ایران...برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 129 تاريخ : يکشنبه 20 دی 1394 ساعت: 2:04
سلام دوستان عزیز وردپرس سیتی امروز قصد دارم آموزش اضافه کردن Favicon فاوآیکون در وردپرس را برای شما آموزش بدم . درحالی که خیلی آسان هست ولی بیشتر دوستانی که تازه با وردپرس آشنا شدند دوست دارند برای سایت خودشان فاوآیکون را اضافه کنند . حال شما سعی کنید لوگوی تجاری خودتان را با پسوند png یا ico داشته باشید و در آموزش که میخواهیم بدیم اضافه کنیم . مراحل آموزش اضافه کردن Favicon خیلی سخت نیست پس بریم سراغ آموزش امروز :
![]()
آموزش اضافه کردن Favicon
خب امروز 2 روش برای آموزش اضافه کردن Favicon بگم که وردپرس با آپدیت 4.3 که انجام داده کار رو آسون کرد و نیازی به ویرایش کد های قالب نیست ولی ما امروز 2 روز رو میگیم :
روش اول : آموزش اضافه کردن Favicon
اگر نسخه وردپرس شما 4.3 به بالا میباشد کار آسونی برای اضافه کردن Favicon دارید برای این مسیر گفته شده را دنبال کنید :
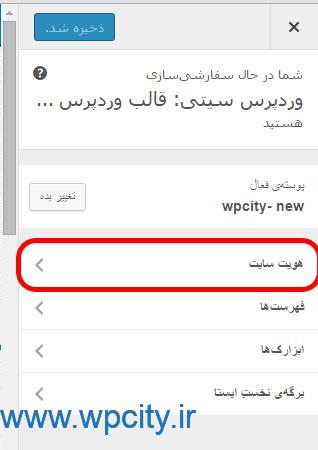
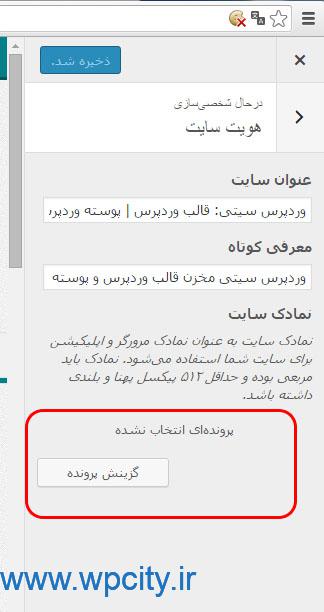
مسیر : وارد مدیریت وردپرس بشید قسمت : نمایش >> سفارشی سازی سپس مشکل شکل های زیر عمل کنید .
روش دوم : آموزش اضافه کردن Favicon
خب اگر نسخه وردپرس شما از 4.3 پشتیبانی نمیکند و نمیتوانید مثل آموزش زیر عمل کنید . ابتدا لوگو تجاری – فاوآیکون خودتان را در هاست خودتان آپلود کنید و به کد های قالب خودتان مراجعه کنید و header.php را ویرایش کنید و کد زیر را اضافه کنید :
<link rel="icon" href="http://wpcity.ir/favicon.png" type="image/x-icon" /> <link rel="shortcut icon" href="http://wpcity.ir/favicon.png" type="image/x-icon" />
اضافه کنید و به راحتی از آن استفاده کنید .
توجه کنید که به جای http://wpcity.ir/favicon.png شما مسیر نشانه تجاری خودتان را جایگزین کنید .
خب دوستان همان طور که دیدید هیچ سختی کار برای شما نداشت و با موفقیت توانستید برای وب سایت خودتان با آموزش اضافه کردن Favicon به راحتی فاوآیکون نشانه تجاری خودتان را اضافه کنید .
دنبال آموزش های دیگه وردپرس سیتی باشید .
امتیازدهی به محصول
امتیاز دهنده
مجید شیری
تاریخ امتیاز
نام آیتم
آموزش اضافه کردن Favicon
امتیاز
- - , .
قالبستان وردپرس ایران...برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 105 تاريخ : يکشنبه 20 دی 1394 ساعت: 2:04
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- بهمن 1398
- ارديبهشت 1398
- مهر 1398
- فروردين 1400